Chèn và loại bỏ các đường ngang
WPS Writer cung cấp cho bạn một cách nhanh chóng để chèn các đường ngang (horizontal line), bạn có thể chèn được một đường kẻ ngang ngay lập tức khi bạn gõ một ký tự nhất định ba lần và nhấn Enter. Bạn có thể chọn một loại đường kẻ theo các cách sau.
Nhập ba lần “=”, sau đó nhấn Enter, bạn sẽ nhận được một dòng như thế này:
<div style = “margin: 20px;” class = “text-center”>

Nhập ba lần “+” và sau đó nhấn Enter, bạn sẽ nhận được một dòng như thế này:
<div style = “margin: 20px;” class = “text-center”>

Nhập ba lần “~” và sau đó nhấn Enter, bạn sẽ nhận được một dòng như thế này:
<div style = “margin: 20px;” class = “text-center”>

Nhập ba lần “#” và sau đó nhấn Enter, bạn sẽ nhận được một dòng như thế này:
<div style = “margin: 20px;” class = “text-center”>

Nhập ba lần “&” rồi nhấn Enter, bạn sẽ nhận được một dòng như thế này:
<div style = “margin: 20px;” class = “text-center”>

Nhập ba lần “*” và sau đó nhấn Enter, bạn sẽ nhận được một dòng như thế này:
<div style = “margin: 20px;” class = “text-center”>

Nhập ba lần “-” rồi nhấn Enter, bạn sẽ nhận được một dòng như sau:
<div style = “margin: 20px;” class = “text-center”>

Xóa đường ngang
Bước 1. Đưa con trỏ lên trên đường ngang bạn muốn xóa.
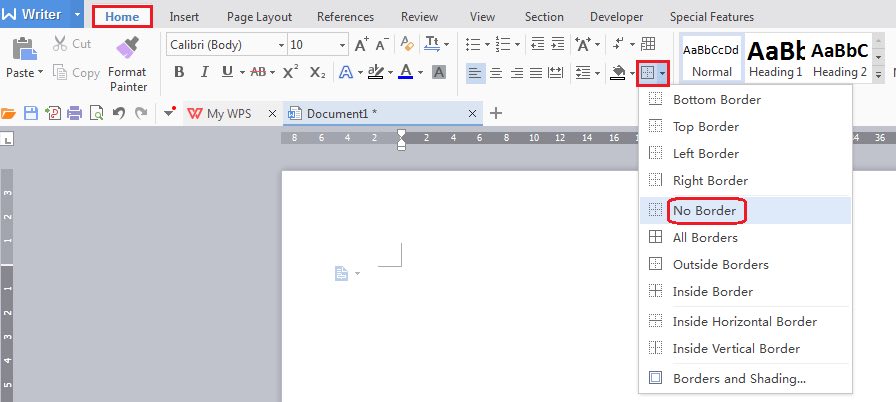
Bước 2. Nhấp vào tab Home, nhấp vào mũi tên bên cạnh nút Outside Border, tìm No Border và nhấp vào nó.
<div style = “margin: 20px;” class = “text-center”>

Theo dõi thêm nhiều sản phẩm của Pacisoft tại đây
Để sử dụng WPS Writer hãy tải tại đây !
Biên dịch bởi Phạm Hồng Hiệp – Pacisoft.vn.


