Pacisoft.com gửi tới bạn đọc những bước hướng dẫn cơ bản cho người mới bắt đầu sử dụng phần mềm AppCode của nhà Jetbrains. AppCode là một IDE thông minh để phát triển ứng dụng trên iOS / macOS và có hỗ trợ các ngôn ngữ Swift, Objective-C / C ++, C / C ++ và nhiều ngôn ngữ khác thông qua plugin.
Trong bài viết hướng dẫn nhanh này, chúng tôi sẽ giới thiệu cho bạn các khái niệm cơ bản về phần mềm AppCode và giúp bạn bắt đầu làm việc với AppCode một cách hiệu quả nhất.

Cài đặt AppCode
Cách thuận tiện nhất để bạn cài đặt phần mềm AppCode là thông qua ứng dụng hộp công cụ Toolbox App. Từ ToolBox, bạn có thể cài đặt và quản lý các phiên bản khác nhau của AppCode và các IDE JetBrains khác.
Một tùy chọn khác là tải xuống tệp cài đặt AppCode từ trang web của Jetbrains.
Cả hai cách cài đặt trên đều có thể tìm thấy ở bài viết Hướng dẫn cài đặt AppCode. Bạn có thể truy cập bài viết để xem cách hướng dẫn chi tiết hơn nhé.
Bạn có thể dùng thử AppCode miễn phí lên đến 30 ngày. Sau đó bạn cần mua và đăng ký giấy phép để tiếp tục sử dụng phần mềm.
Để có thể làm việc với AppCode, bạn cũng cần cài đặt phiên bản Xcode được hỗ trợ và khởi chạy nó ít nhất một lần. AppCode sử dụng cùng một mô hình dự án với Xcode, và đồng bộ hóa tất cả các thay đổi với Xcode. Bạn có thể làm việc đồng thời trong cả hai IDE này, và thay đổi qua lại giữa chúng – AppCode sẽ đồng bộ hóa các thay đổi và đảm bảo mọi thứ đều được cập nhật. Điều này sẽ tạo sự thuận tiện tối ưu cho bạn.
Mở/ tạo một dự án trong AppCode
Mở một dự án đã có sẵn
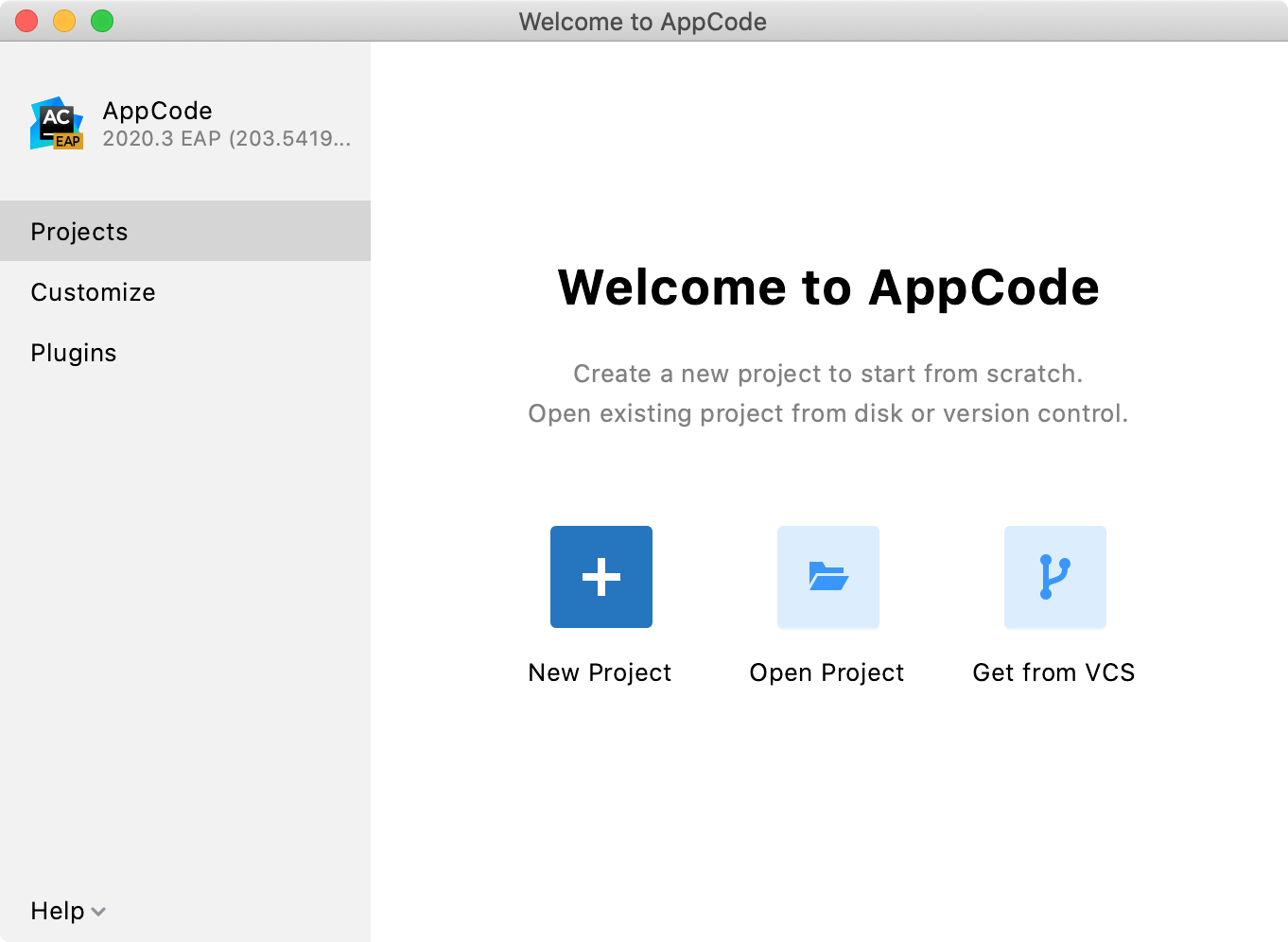
- Từ màn hình Welcome, bạn chọn Open Project.

Hoặc vào lúc cửa số chính IDE mở lên, bạn chọn or
2. Chọn tệp .xcodeproj hoặc .xcworkspace hoặc thư mục chứa các tệp này.
Kiểm tra một dự án từ Kiểm soát phiên bản (Version Control)
Bạn có thể tải xuống các nguồn từ kho lưu trữ repository hoặc bộ lưu trữ VCS.
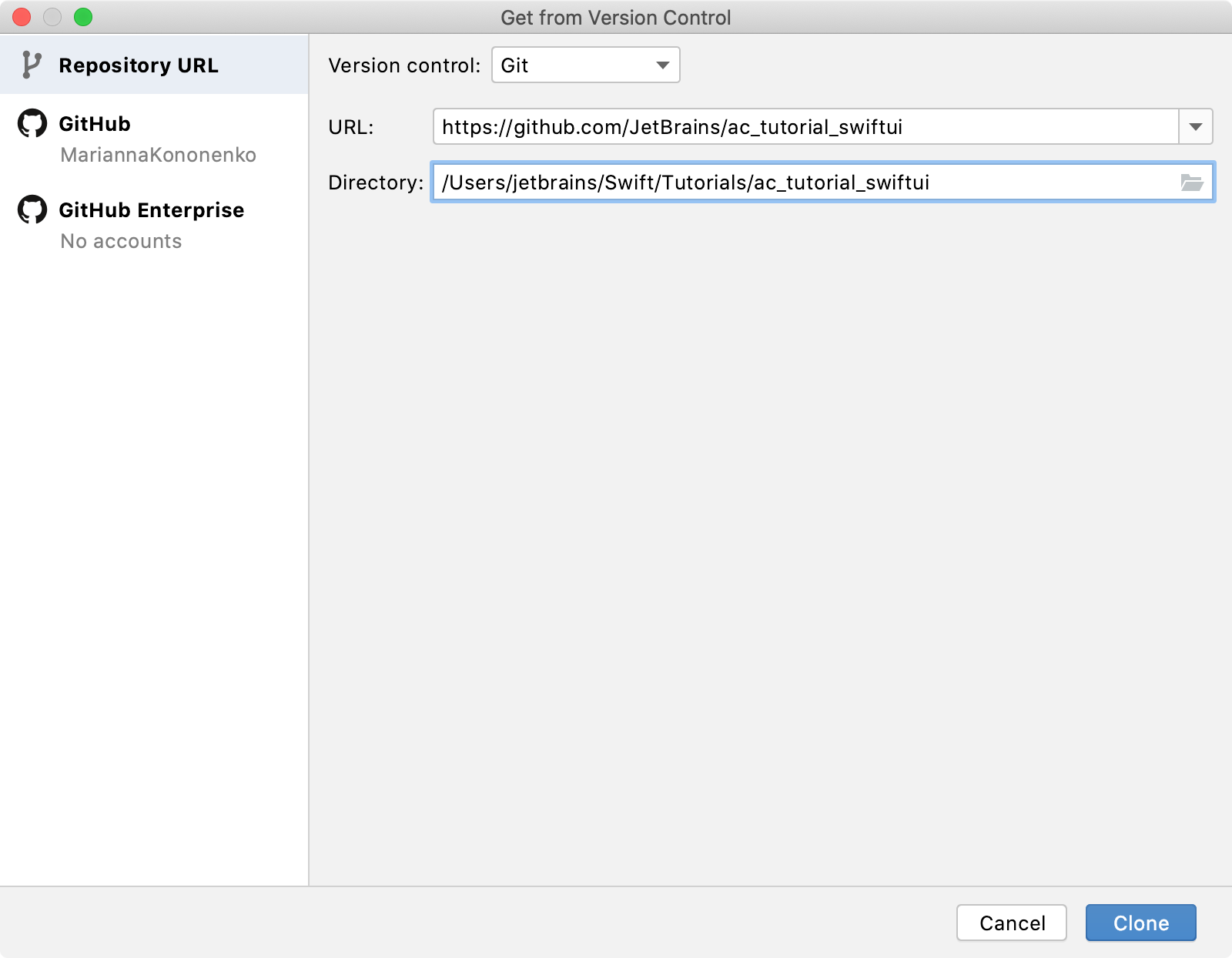
- Từ màn hình Welcome, nhấp vào Get from Version Control. Hoặc, khi cửa sổ chính của IDE đang mở, hãy chọn VCS | Get from Version Control từ menu chính.
- Chọn hệ thống kiểm soát phiên bản của bạn từ danh sách mở ra ở ô “Version control”.
- Nhập một đường dẫn đến các nguồn và nhấp vào Clone

Tạo một dự án mới
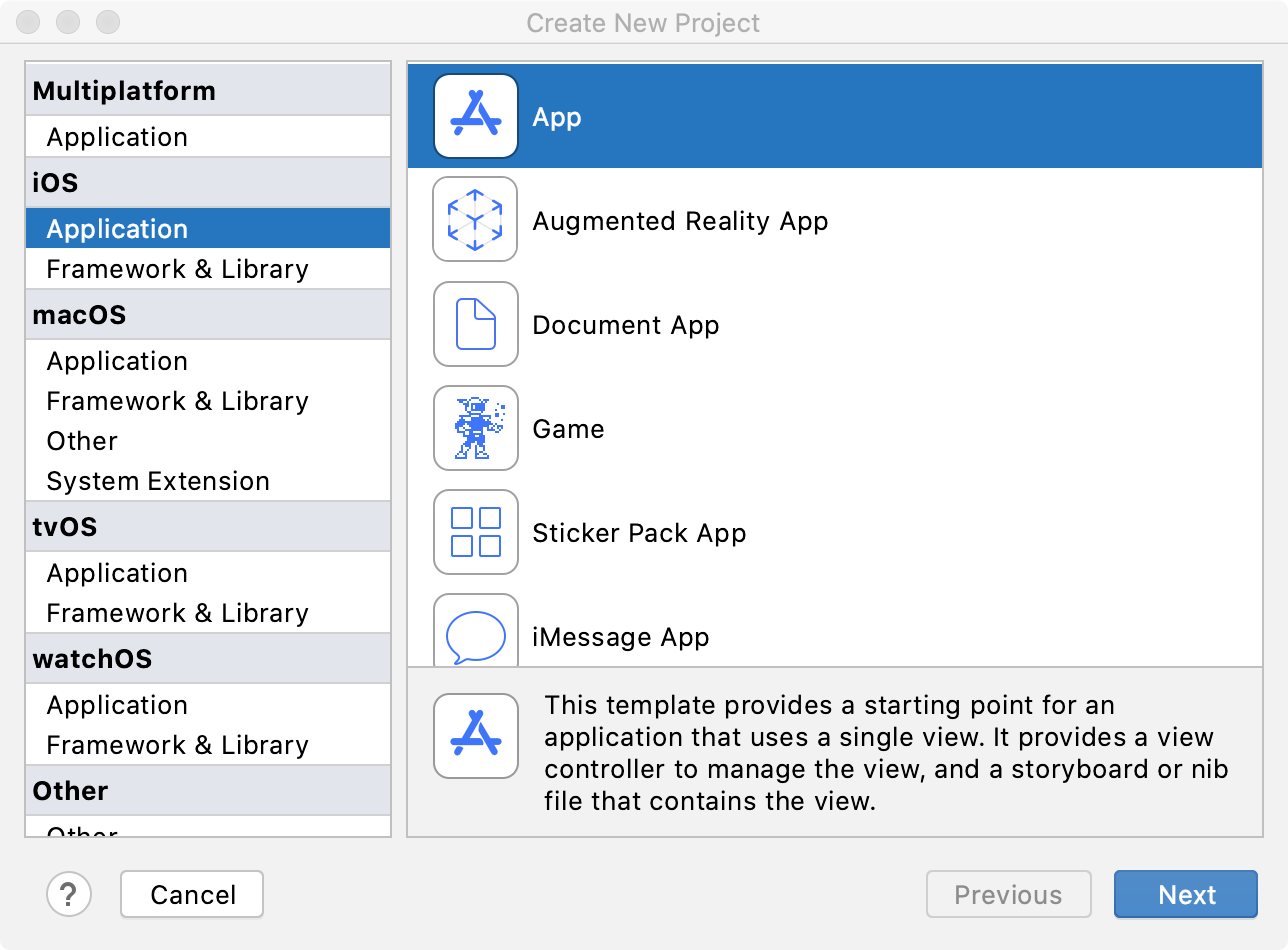
Từ màn hình Welcome, bạn chọn New Project. Hoặc, khi cửa sổ IDE chính đang mở, hãy chọn File/ New Project từ menu chính.
Trong hộp thoại được mở ra sau đó, bạn chọn một mục tiêu và template dự án. AppCode hỗ trợ tất cả các mẫu Xcode, vì vậy bạn có thể tạo các dự án mới với cùng một cách mà bạn đã làm trong Xcode.

Khám phá các thành phần bên trong
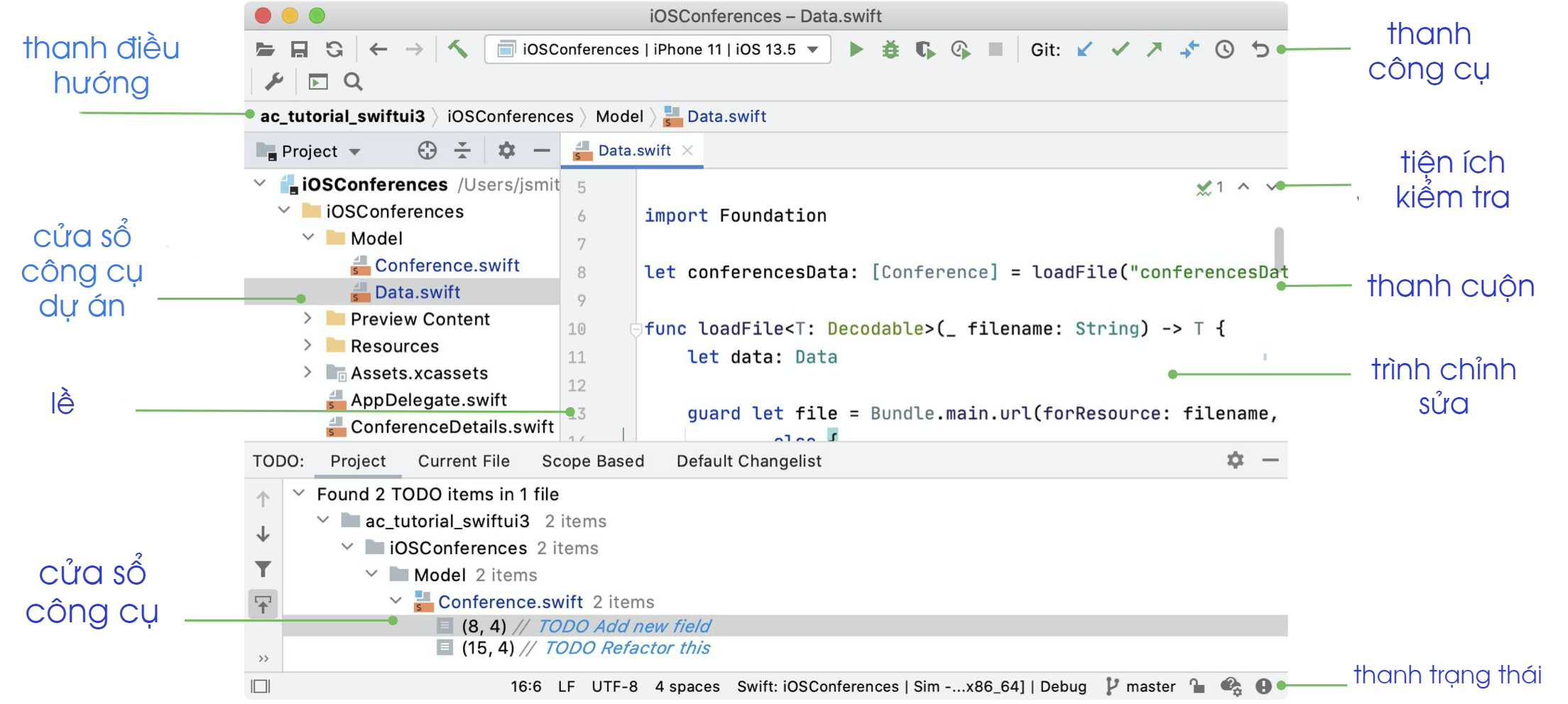
Khi cửa sổ dự án đang mở, bạn có thể nhìn thấy được là cửa sổ chính được chia thành các khu vực hợp lý như hình dưới.

- Cửa sổ công cụ Project ở phía bên trái trình bày dự án của bạn theo cách quen thuộc, giống như trong Xcode.
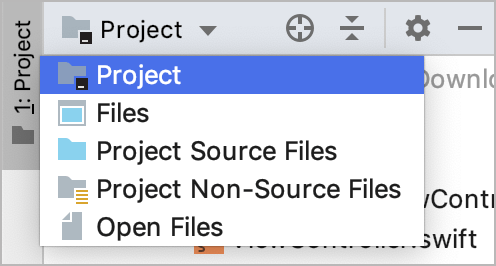
Sử dụng bộ chọn ở góc trên cùng bên phải, bạn có thể chuyển đổi giữa các chế độ xem khác nhau được gọi là “scopes”

Chế độ xem Project phản ánh cấu trúc sắp xếp có tính logic của dự án, trong khi chế độ xem Files cung cấp sự trình bày dễ quan sát của một dự án trong hệ thống file. Trong chế độ xem Files, bạn có thể đánh dấu một số thư mục trong dự án của mình như là đã được loại trừ hoặc dưới dạng các file thư viện nhằm mục đích loại trừ chúng khỏi việc lập chỉ mục (indexing).
- Trình chỉnh sửa Editor có các tab để chuyển dễ dàng giữa các file hiện đang mở. Bạn cũng có thể chia nhỏ cửa sổ trình chỉnh sửa để xem nhiều file cùng một lúc.
- Vì một dự án đang thực hiện sẽ phải mở rất nhiều file nên thanh điều hướng cho phép bạn điều hướng qua cấu trúc file của dự án và mở các file cần thiết.
- Từ thanh công cụ, bạn có thể nhanh chóng truy cập các lệnh được sử dụng thường xuyên, chẳng hạn như Run
, Debug
, Search Everywhere
, Run Anything
và các lệnh khác nữa.
- Từ nút chọn trình cấu hình chạy/ gỡ lỗi, bạn có thể chọn một cấu hình và chọn thiết bị hoặc mô phỏng để chạy ứng dụng của mình trên đó.Nếu bạn sử dụng hệ thống kiểm soát phiên bản, các thao tác VCS phổ biến nhất sẽ có sẵn từ thanh công cụ.Khi thanh công cụ bị tắt, tất cả các nút sẽ được đặt bên cạnh thanh điều hướng.
- Gutter (lề) hiển thị các điểm ngắt và cho phép điều hướng qua hệ thống phân cấp mã (code hierarchy), chẳng hạn như di chuyển đến định nghĩa, subclass và superclass… Nó cũng có thể hiển thị số dòng ( bằng cách nhấp chuột phải vào khu vực lề và chọn Show Line Numbers) và lịch sử VCS trên mỗi dòng.
- Ở bên phải của trình chỉnh sửa, bạn có thể thấy thanh cuộn hiển thị các sọc màu. Những sọc màu này chỉ ra các lỗi và cảnh báo trong tệp hiện tại.
- Ở góc trên cùng bên phải của trình chỉnh sửa, bạn có thể thấy tiện ích kiểm tra xuất hiện trong trường hợp IDE tìm thấy bất kỳ lỗi hoặc cảnh báo nào trong tệp đang mở. Khi bạn nhấp vào tiện ích này, cửa sổ công cụ Problems sẽ mở ra. Ở đó bạn có thể khám phá tất cả các lỗi và cảnh báo đã phát hiện và sửa chúng ngay nếu có thể.
- Cửa sổ công cụ (Tool Windows) là các cửa sổ chuyên dụng được gắn vào phía dưới và các bên của không gian làm việc của bạn. Chúng cung cấp quyền truy cập vào các tác vụ điển hình như quản lý dự án, tìm kiếm và điều hướng mã nguồn, chạy và gỡ lỗi, tích hợp với hệ thống kiểm soát phiên bản, và nhiều hơn thế nữa.
- Thanh trạng thái hiển thị các cảnh báo và thông báo thông tin khác nhau như mã hóa tệp, phân tách dòng, hồ sơ kiểm tra,… Ngoài ra, tại đây bạn có thể tìm thấy bộ chọn Resolve Context để chuyển đổi giữa các câu lệnh debug và release nhằm giải quyết mã của bạn trong IDE với các định nghĩa mà bạn muốn.
Ẩn/ hiện các thành phần trên giao diện
Bạn có thể ẩn đi các phần tử trên giao diện người dùng mà bạn không cần dùng đến. Đương nhiên là bạn có thể hiển thị chúng lại khi cần.
- Để ẩn/ hiện các cửa sổ công cụ, click vào View | Tool Windows từ menu chính và chọn cửa sổ công cụ mà bạn muốn ẩn hoặc hiện nó.
- Để ẩn/ hiện các thành phần giao diện khác (thanh trạng thái, thanh điều hướng, v.v.), chỉ cần click vào View | Appearance từ menu chính và chọn hoặc bỏ chọn phần tử giao diện nào đó từ danh sách mở ra.
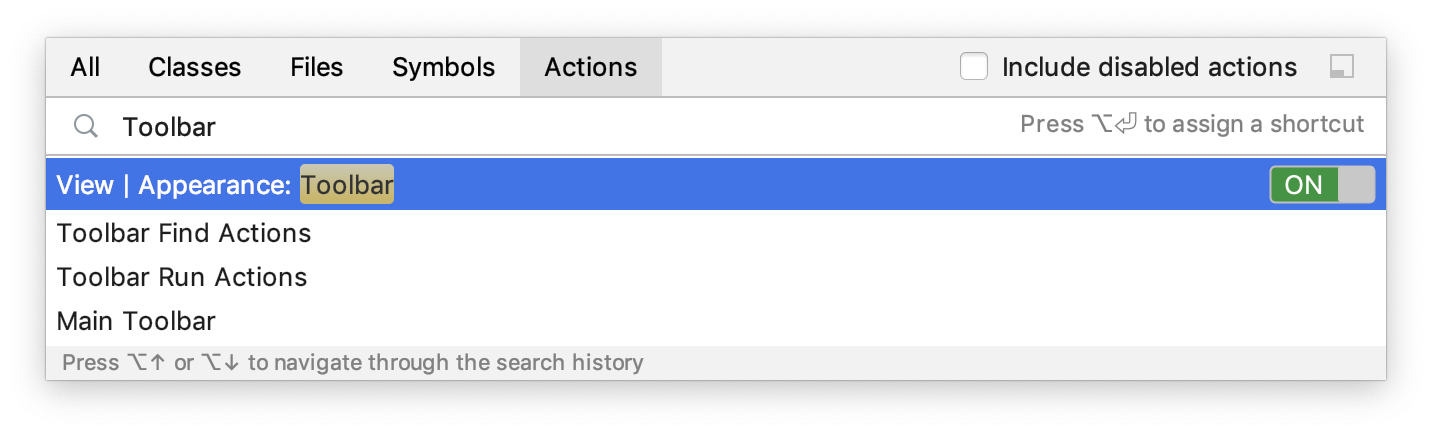
- Hoặc là, bạn nhấn nút ⌃⇧A, nhập tên phần tử giao diện người dùng và sử dụng bộ chuyển đổi để hiển thị hoặc ẩn thành phần đó

Tùy chỉnh môi trường của bạn
Bạn hãy thoải mái tùy chỉnh IDE sao cho nó hoàn toàn phù hợp với nhu cầu của bạn, hữu ích và thoải mái nhất có thể để bạn làm việc. Truy cập AppCode | Preferences để xem danh sách các tùy chọn tùy chỉnh có sẵn.
Chủ đề
Tùy chỉnh chủ đề của giao diện bằng việc đi đến AppCode | Preferences | Appearance and Behavior | Appearance để chọn một chủ đề giao diện người dùng bạn muốn: IntelliJ Light, macOS Light, Darcula hoặc High contrast.
Editor
Truy cập AppCode | Preferences | Editor để điều chỉnh các hành vi của trình chỉnh sửa này. Rất nhiều tùy chọn có sẵn ở đây, chẳng hạn như kích hoạt drag’n’rop, cấu hình cuộn, cấu hình màu cho từng ngôn ngữ có sẵn, các tab và cài đặt code folding (chức năng ẩn/hiện một phần văn bản khi bạn viết code), hành vi hoàn thành mã (code completion behaviour), và các template postfix.
Kiểu mã
Cài đặt kiểu mã có thể được xác định cho từng ngôn ngữ trong phần cài đặt AppCode | Preferences | Editor | Code Style. Với cài đặt, bạn có thể tự động định dạng mã khi nhập mà không cần thực hiện thêm bất kỳ hành động nào. Bạn cũng có thể tạo và lưu các scheme mã hóa của riêng mình.
Keymap
AppCode sử dụng cách tiếp cận lấy bàn phím làm trung tâm, có nghĩa là gần như tất cả các hành động có thể có trong IDE đều được liên kết tới các phím tắt.
AppCode cung cấp cho bạn một sơ đồ bàn phím mặc định. Bạn có thể chọn Keymap Reference từ menu chính để xem toàn bộ danh sách các phím tắt được xác định trước.
Tuy nhiên, bạn luôn có thể thay đổi nó trong cài đặt AppCode | Preferences | Appearance and Behavior | Keymap. Có nhiều sơ đồ bàn phím được xác định trước khác nhau, chẳng hạn như Xcode, Emacs, Visual Studio, Eclipse hoặc NetBeans và bạn cũng có thể tạo sơ đồ bàn phím của riêng mình dựa trên một sơ đồ hiện có.
Viết mã với sự hỗ trợ thông minh
Các tính năng sau đây sẽ giúp bạn tiết kiệm thời gian và tránh sai sót khi viết mã.
Hoàn thành mã
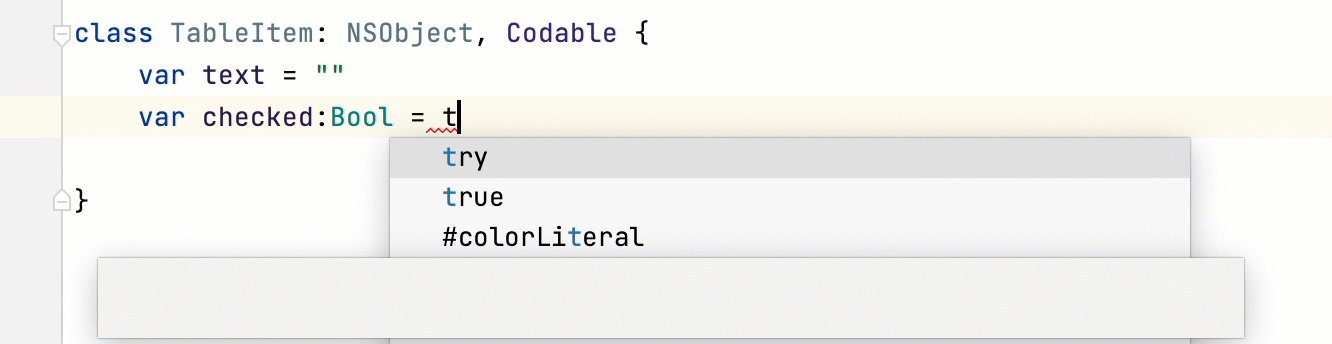
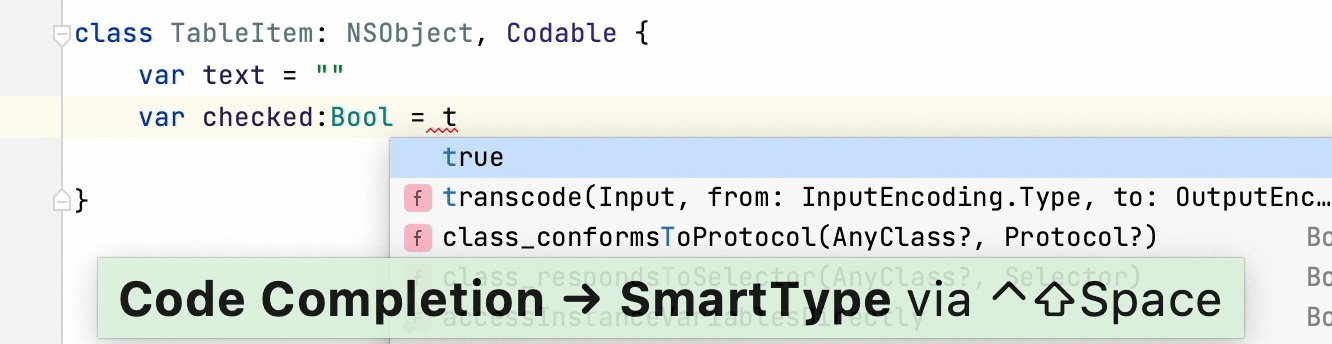
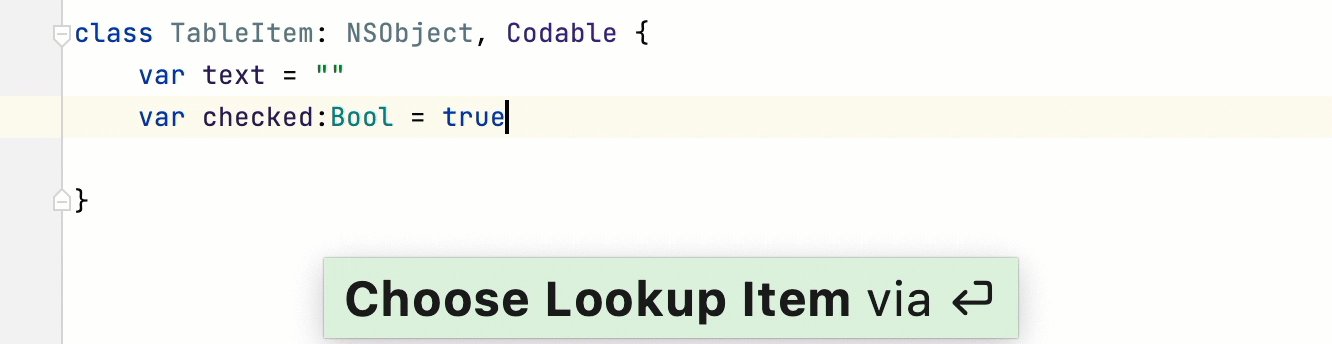
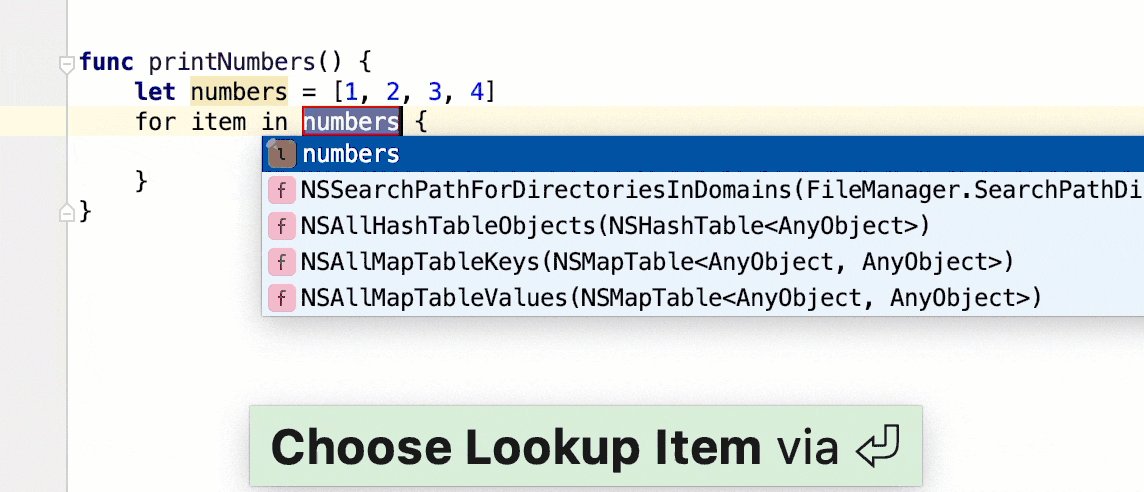
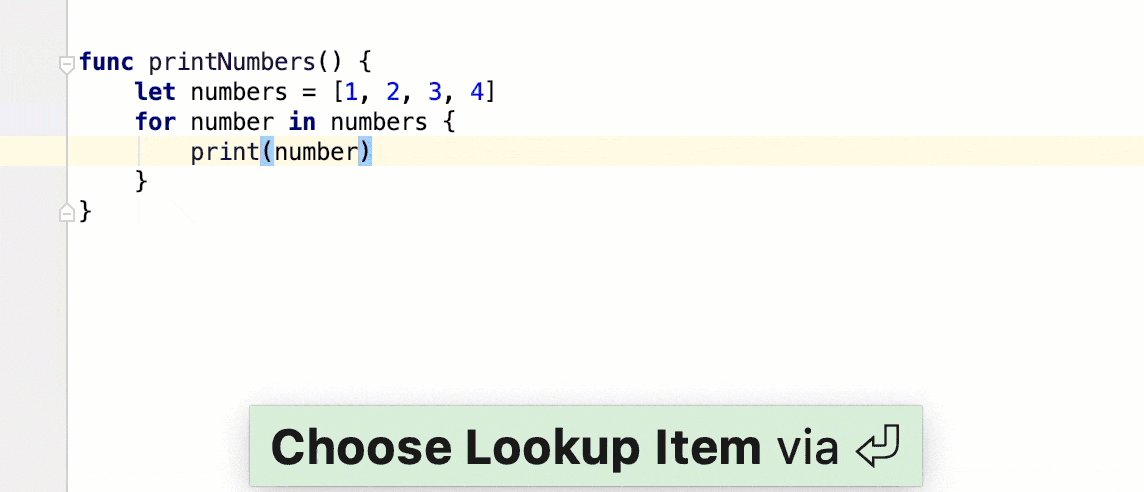
Có hai dạng hoàn thành mã trong AppCode: dạng cơ bản với ⌃Space và dạng thông minh với ⌃⇧Space. Hoàn thành mã cơ bản hoạt động khi bạn nhập và hoàn thành bất kỳ Symbol nào ngay lập tức. Tính năng hoàn thành type-matching thông minh sẽ phân tích câu lệnh bạn hiện đang làm việc và đưa ra các đề xuất chính xác hơn dựa trên phân tích đó. Nó lọc danh sách các hàm và biến để phù hợp với kiểu biểu thức của bạn.

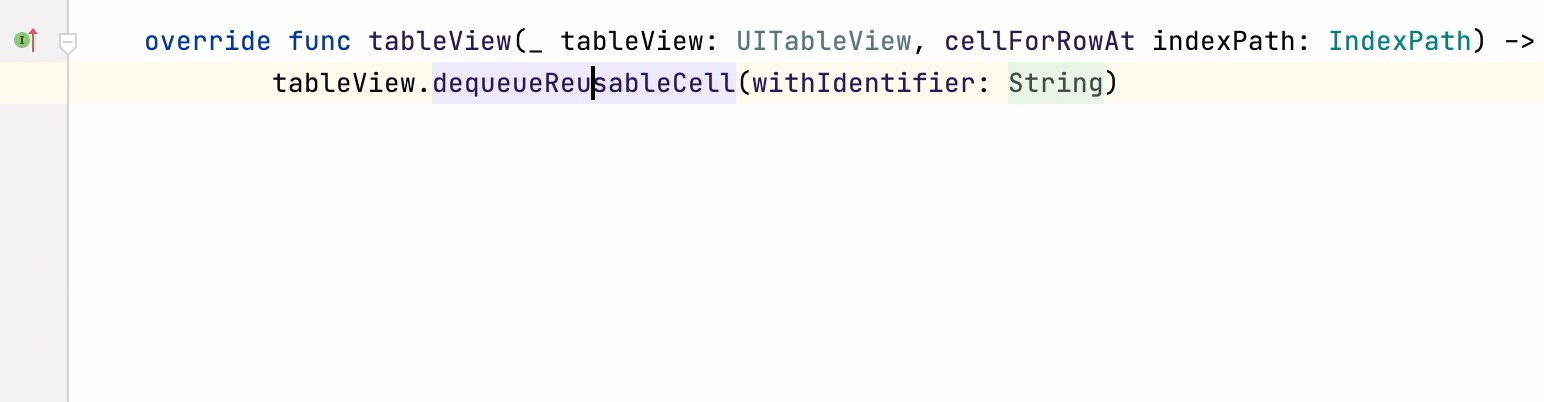
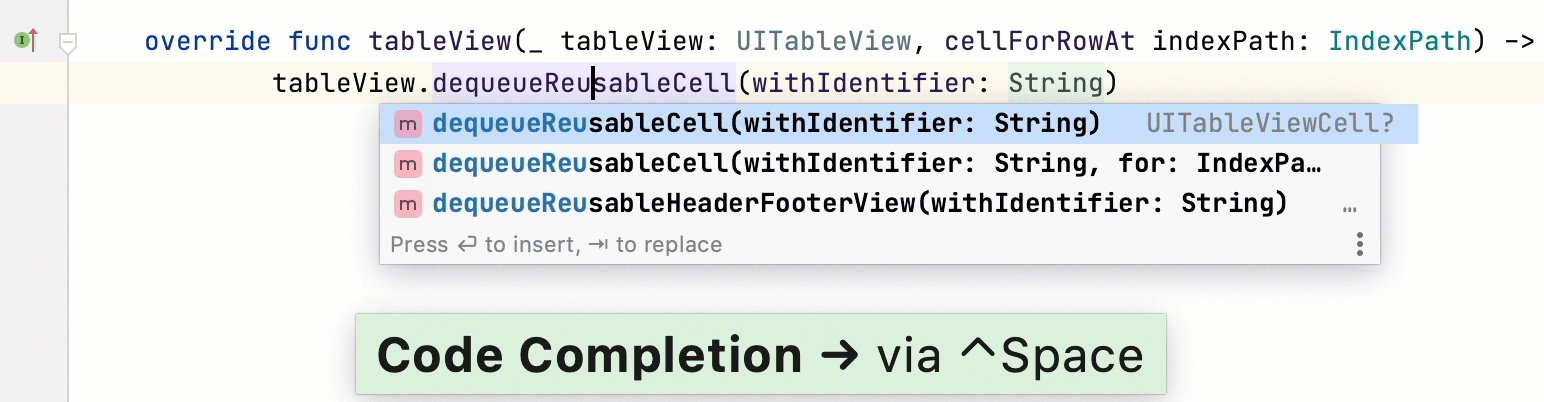
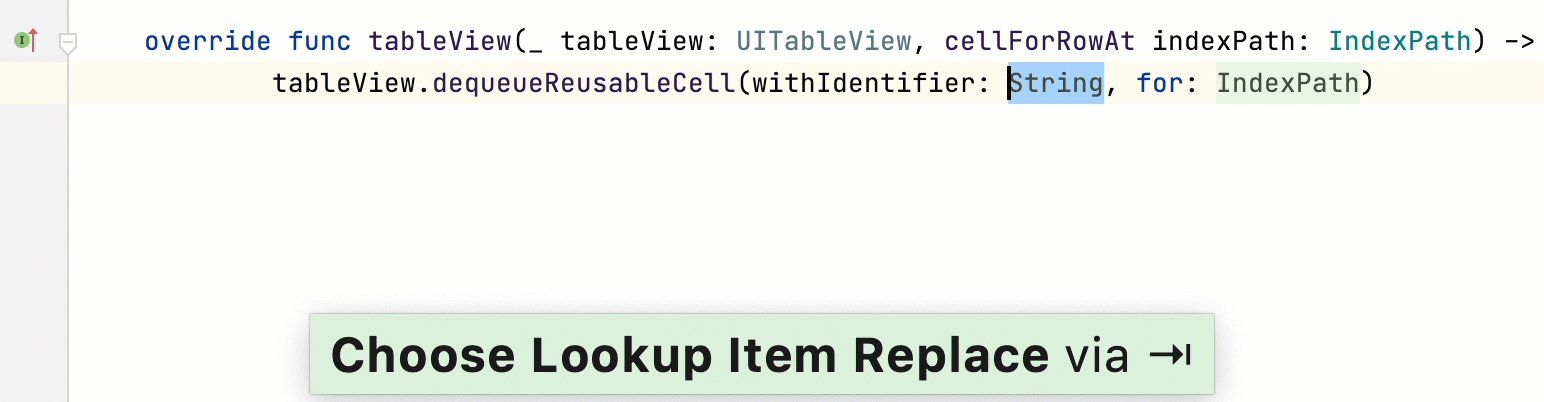
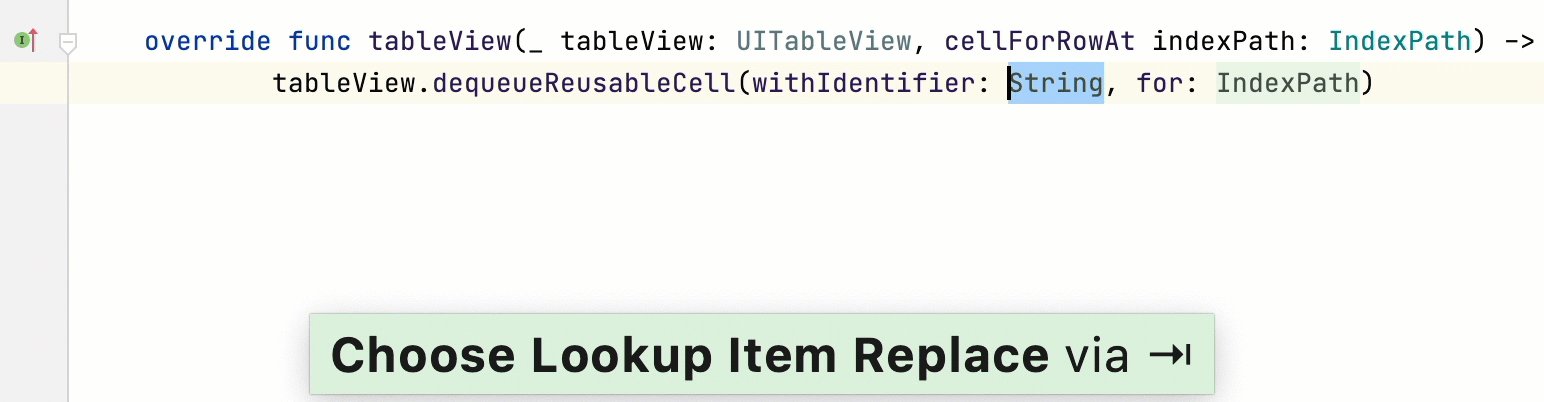
Bạn cũng có thể sử dụng hoàn thành mã để thay thế các method signature (chứ ký phương thức). Với dấu mũ được đặt ở tên phương thức, nhấn ⌃Space, chọn một phương thức từ danh sách và nhấn Tab:

Tạo mã
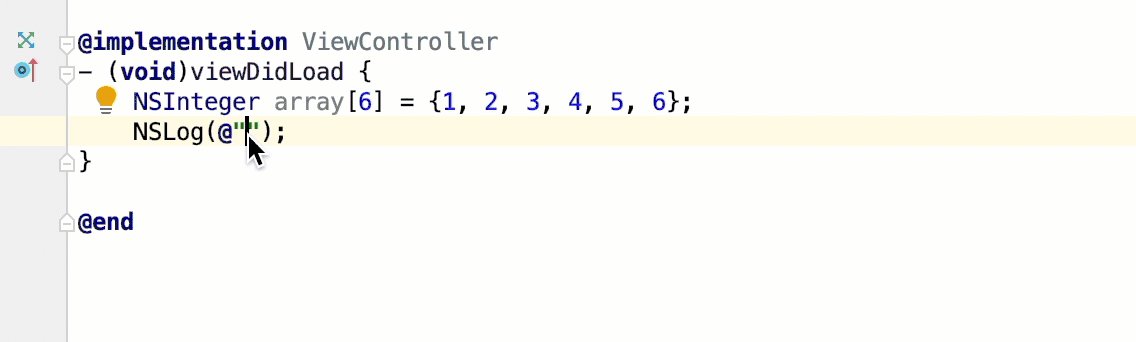
AppCode cho phép bạn có thể dễ dàng tạo mã cho các cấu trúc phổ biến và các phần tử được sử dụng thường xuyên, chẳng hạn như vòng lặp, điều kiện, Enum, trình khởi tạo, thuộc tính, ghi đè phương thức, v.v. Khi bạn tạo tệp mới, AppCode cũng sẽ tự động tạo một số nội dung ban đầu cho những tệp này của bạn.
Sử dụng menu Generate Popup
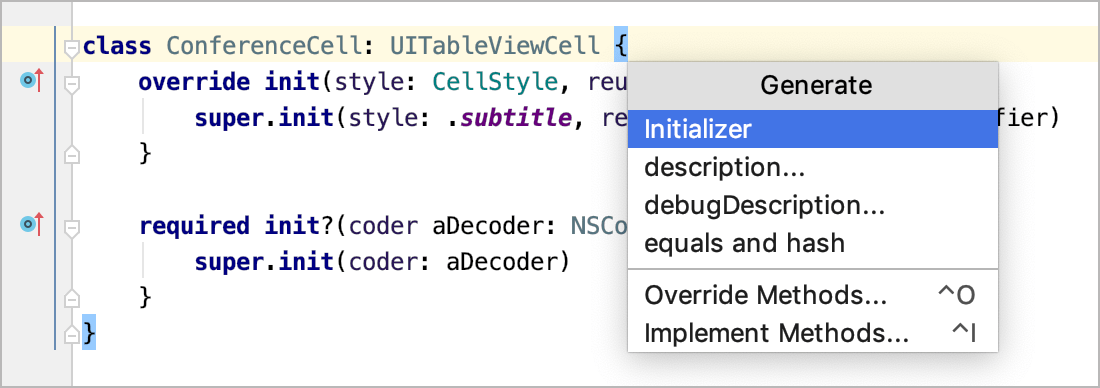
- Để sử dụng menu Generate Popup để tạo mã, nhấn ⌘N hoặc chọn Code | Generate từ menu chính để tạo các cấu trúc như khởi tạo, triển khai và ghi đè phương thức, v.v. Tùy thuộc vào ngữ cảnh và ngôn ngữ lập trình, AppCode đề xuất các bộ cấu trúc mã có sẵn khác nhau cho bạn thực hiện tạo mã.

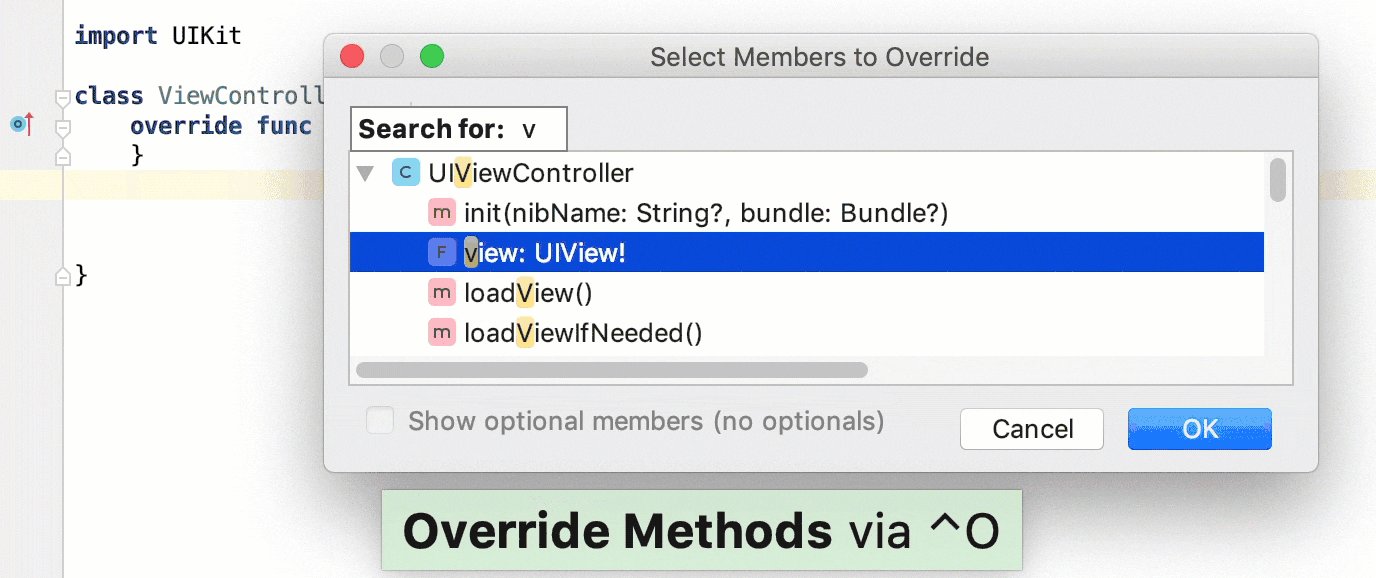
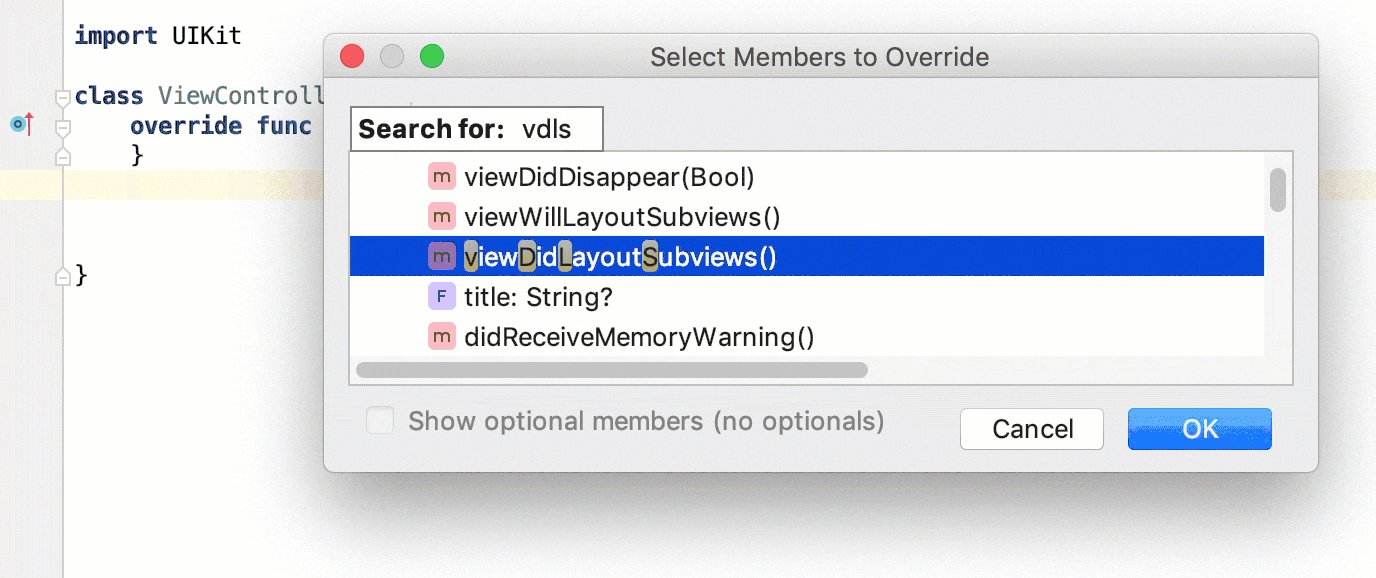
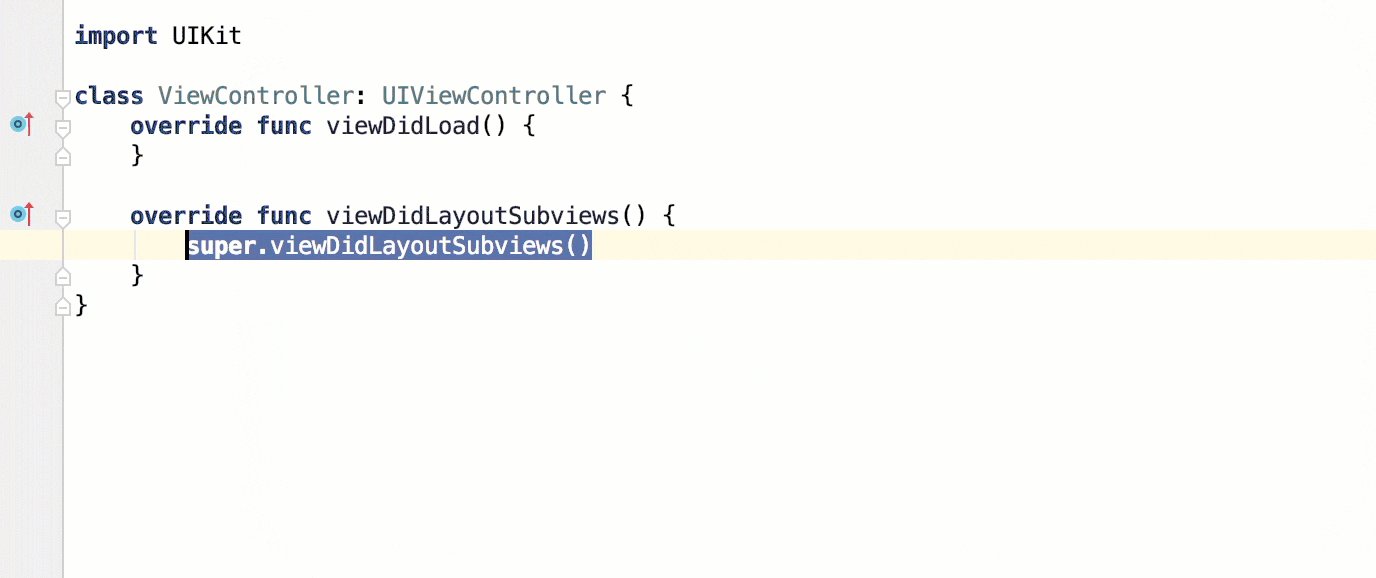
- Để nhanh chóng thêm stub code cho việc triển khai hoặc ghi đè phương thức, hãy nhấn ⌃I hoặc ⌃O tương ứng và tìm phương thức để ghi đè / implement trong danh sách mở ra.

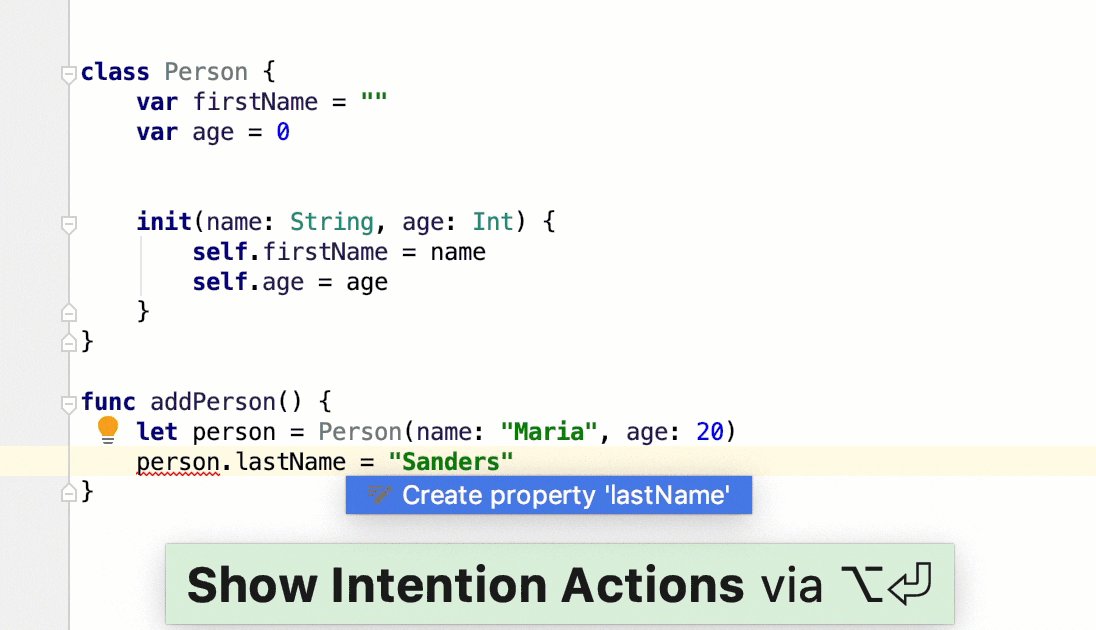
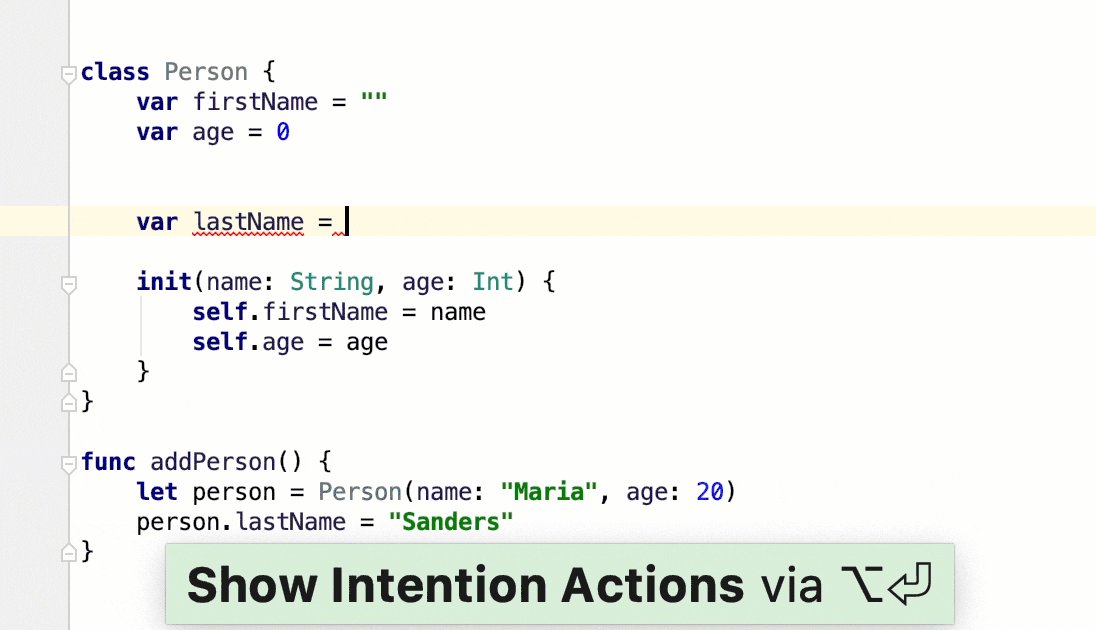
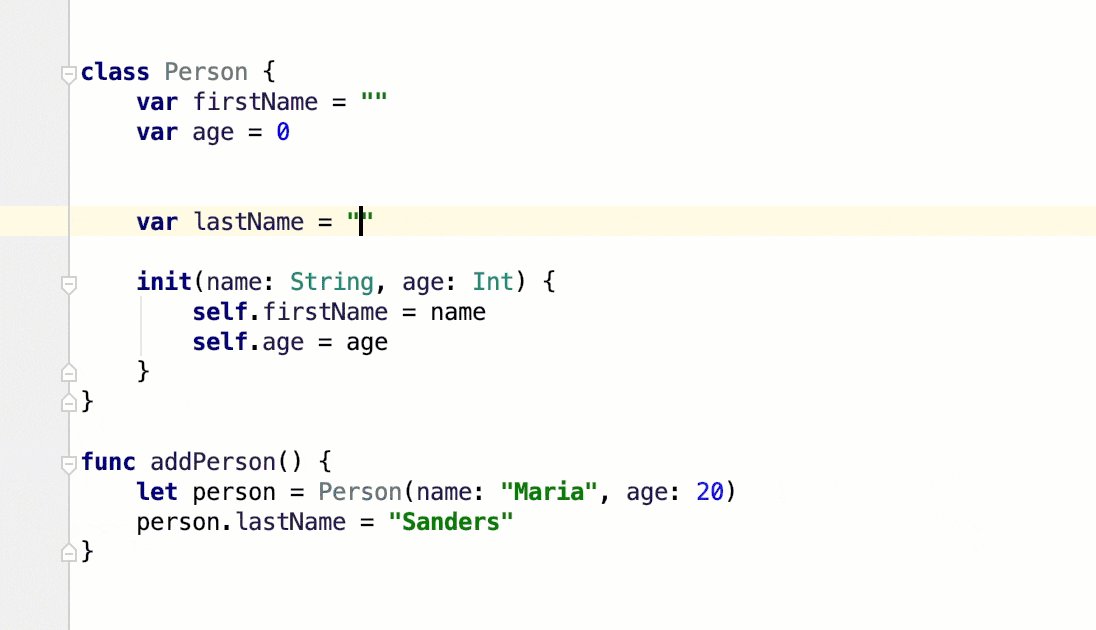
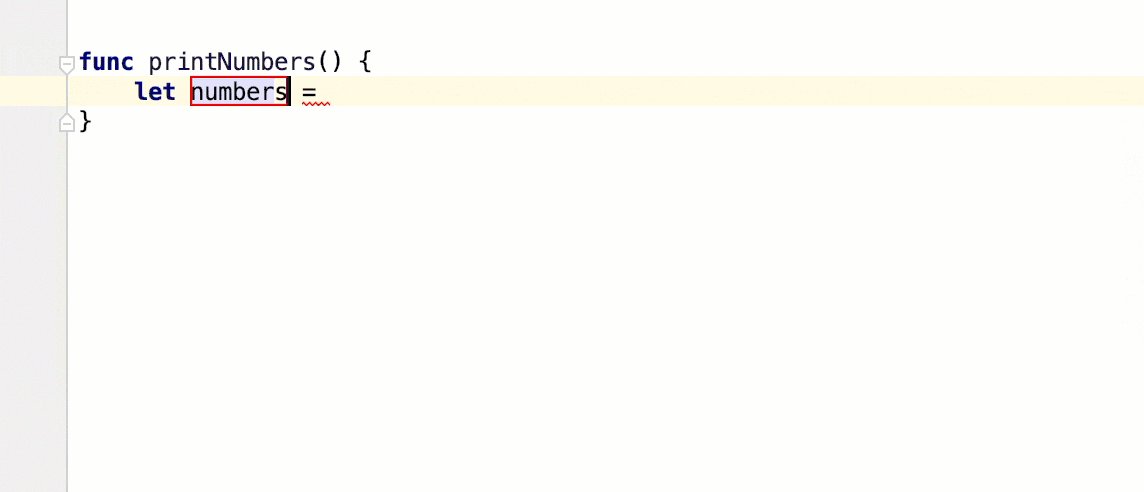
Tạo mã từ việc sử dụng (Generate code from usage)
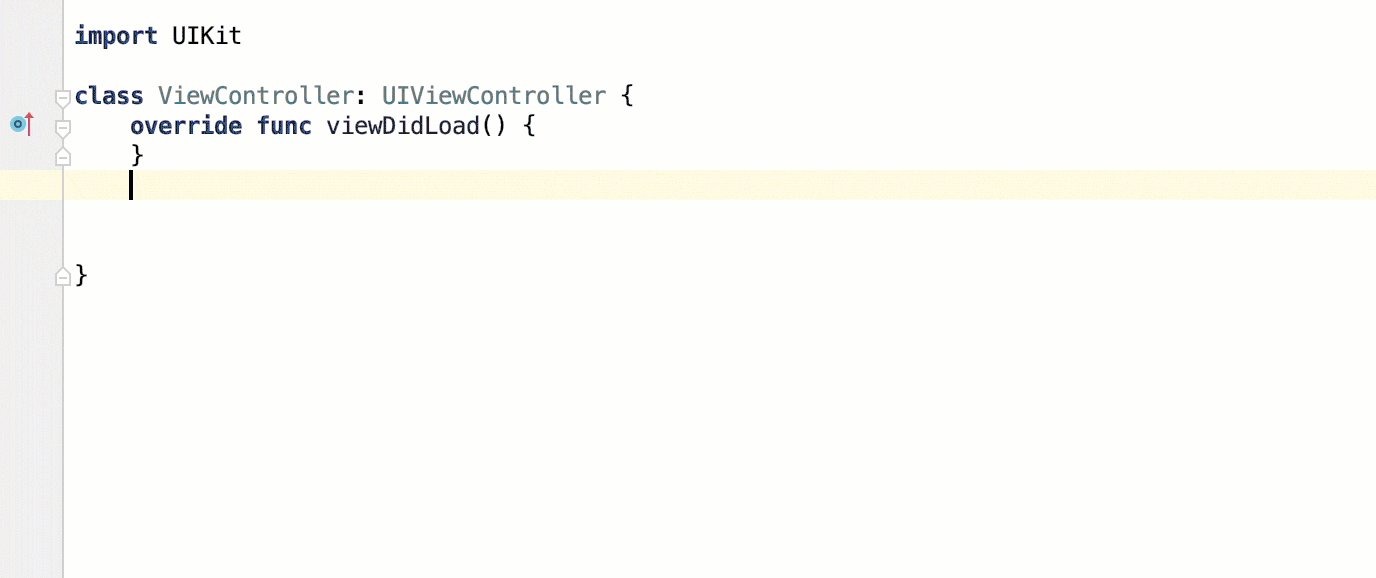
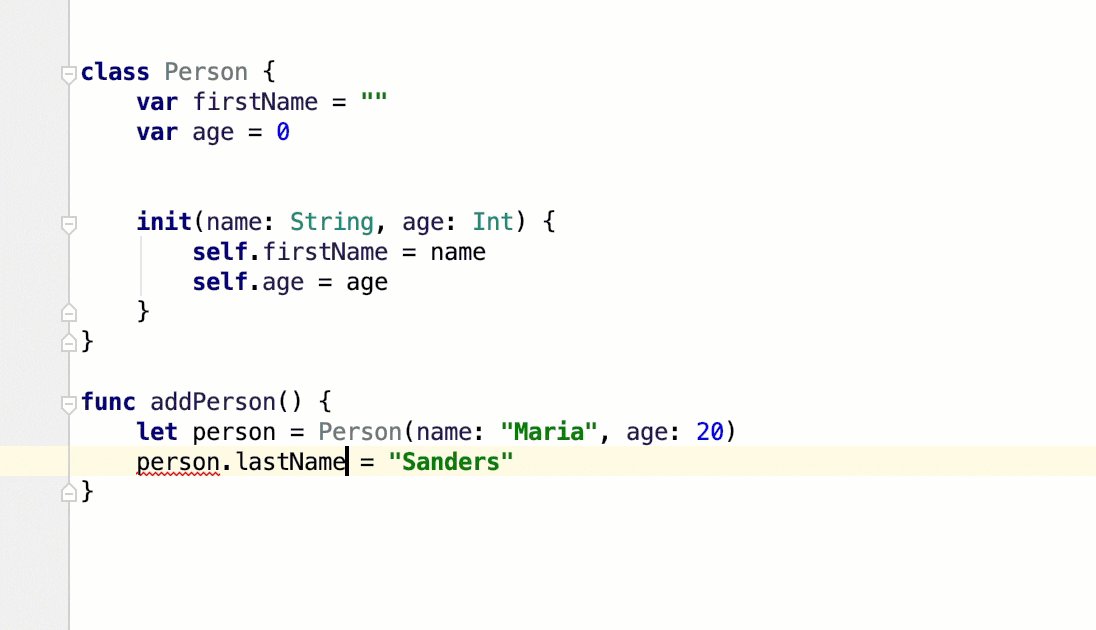
Bạn cũng có thể tạo mã từ việc sử dụng cho các thuộc tính mà bạn muốn sử dụng nhưng những thuộc tính này lại chưa được xác định. Để thực hiện việc này, bạn chỉ cần nhấn ⌥⏎ và chọn Create property ‘<name>’.

Sử dụng Live Templates
Các Live Template là một công cụ để tạo toàn bộ cấu trúc mã. Bạn có thể tìm danh sách các template đã sẵn sàng sử dụng trong Preferences | Editor | Live Templates.
- Để paste một template vào mã của bạn, bạn chỉ cần đi đến Code | Insert Live Template hoặc nhấn ⌃J.

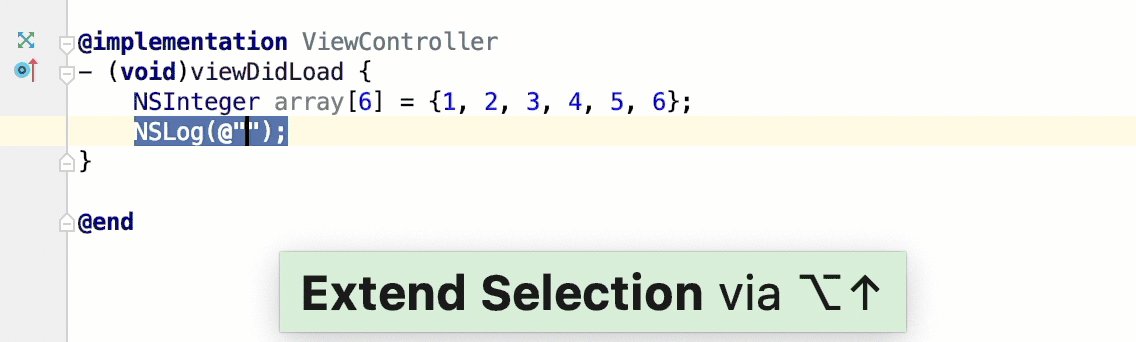
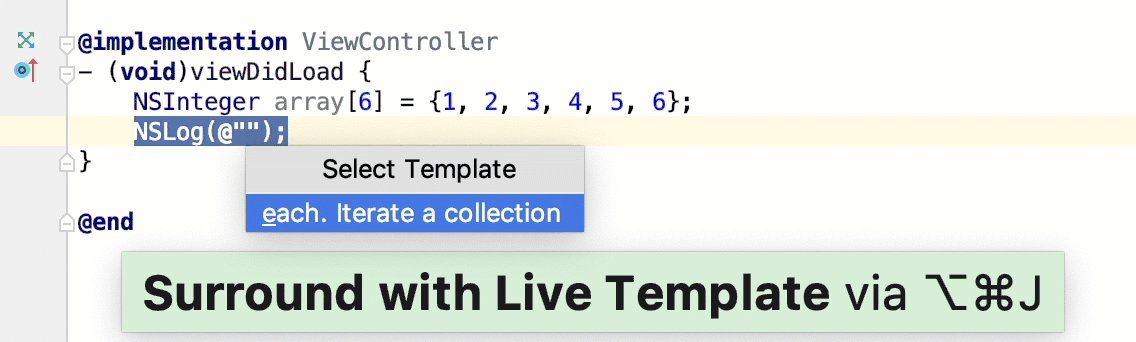
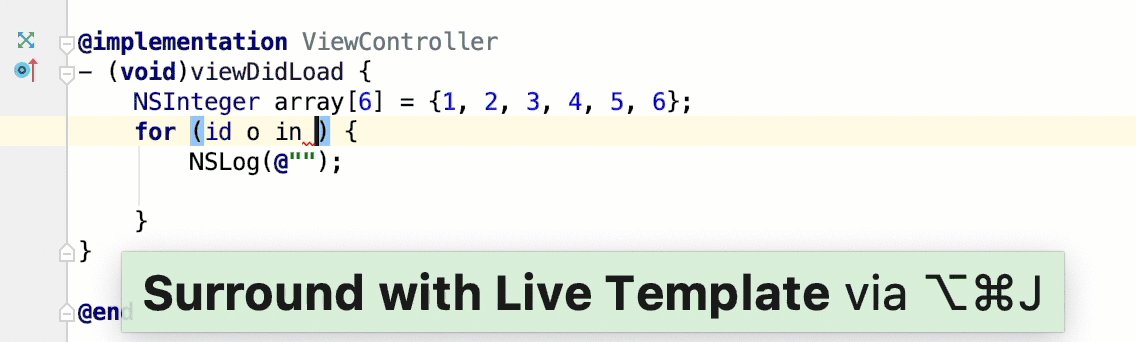
- Để nhanh chóng bao quanh mã của bạn bằng các vòng lặp và các câu lệnh điều kiện như if, while hoặc for, hãy chọn từ menu chính hoặc nhấn ⌃⌥T.

Trong trường hợp nếu không có template nào sẵn trước cho các cấu trúc mã mà bạn muốn thêm, bạn có thể tạo live template của riêng mình.
Refactoring
Refactoring (tái cấu trúc) giúp cải thiện mã của bạn mà không cần thêm chức năng mới. Với việc refactoring lại mã, bạn có thể làm cho mã của mình sạch hơn, dễ đọc và dễ bảo trì hơn.
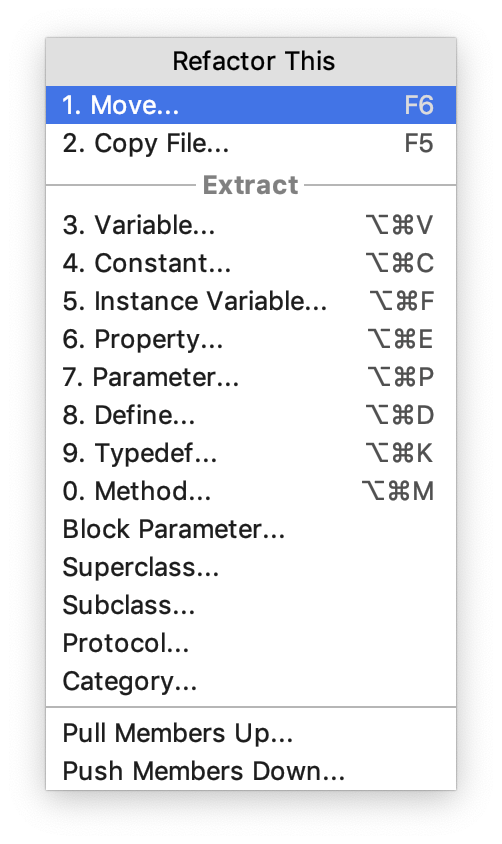
Chọn Refactor từ menu chính hoặc gọi Refactor This ⌃⌥⇧T để nhận danh sách các cấu trúc lại có sẵn tại vị trí hiện tại. Các bộ tái cấu trúc khác nhau thì khả dụng cho Swift và Objective-C.

Những refactoring được hỗ trợ bởi AppCode
Most popular refactorings supported in AppCode
| Rename refactorings | ⇧F6 | Đặt lại tên một phần tử và cách sử dụng của nó. |
| Change signature | ⌃F6 | Thay đổi signature của một phương thức |
| Move and copy | F6/ F5 | Di chuyển/ copy một phần tử |
| Safe delete | ⌥⌦ | Đảm bảo rằng bạn không xóa tệp được tham chiếu từ mã nguồn. |
| Extract function | ⌃⌥M | Extract các mảnh mã vào trong các phương thức và giúp ban giảm lặp mã. |
| Extract constant | ⌃⌥C | Khai báo một hằng số mới và khởi tạo nó bằng biểu thức đã chọn. |
| Extract parameter | ⌃⌥P | Thêm một tham số mới vào khai báo phương thức và cập nhật các method call cho phù hợp. |
| Extract variable | ⌃⌥V | Khai báo một biến mới và khởi tạo nó với biểu thức đã chọn. |
| Inline | ⌃⌥N | Inline một phần tử. Hành động ngược lại với extract. |
Giữ mã của bạn được gọn gàng
Kiểm tra mã
AppCode liên tục theo dõi chất lượng mã của bạn và phát hiện các lỗi và sự cố tiềm ẩn, chẳng hạn như mã không sử dụng, các phương thức chưa được giải quyết, các chuỗi không được localized hoặc các tham số không hợp lệ trong một hàm. Và để phục vụ mục đích kiểm tra mã được chính xác, AppCode cung cấp một bộ kiểm tra mã (code inspections).
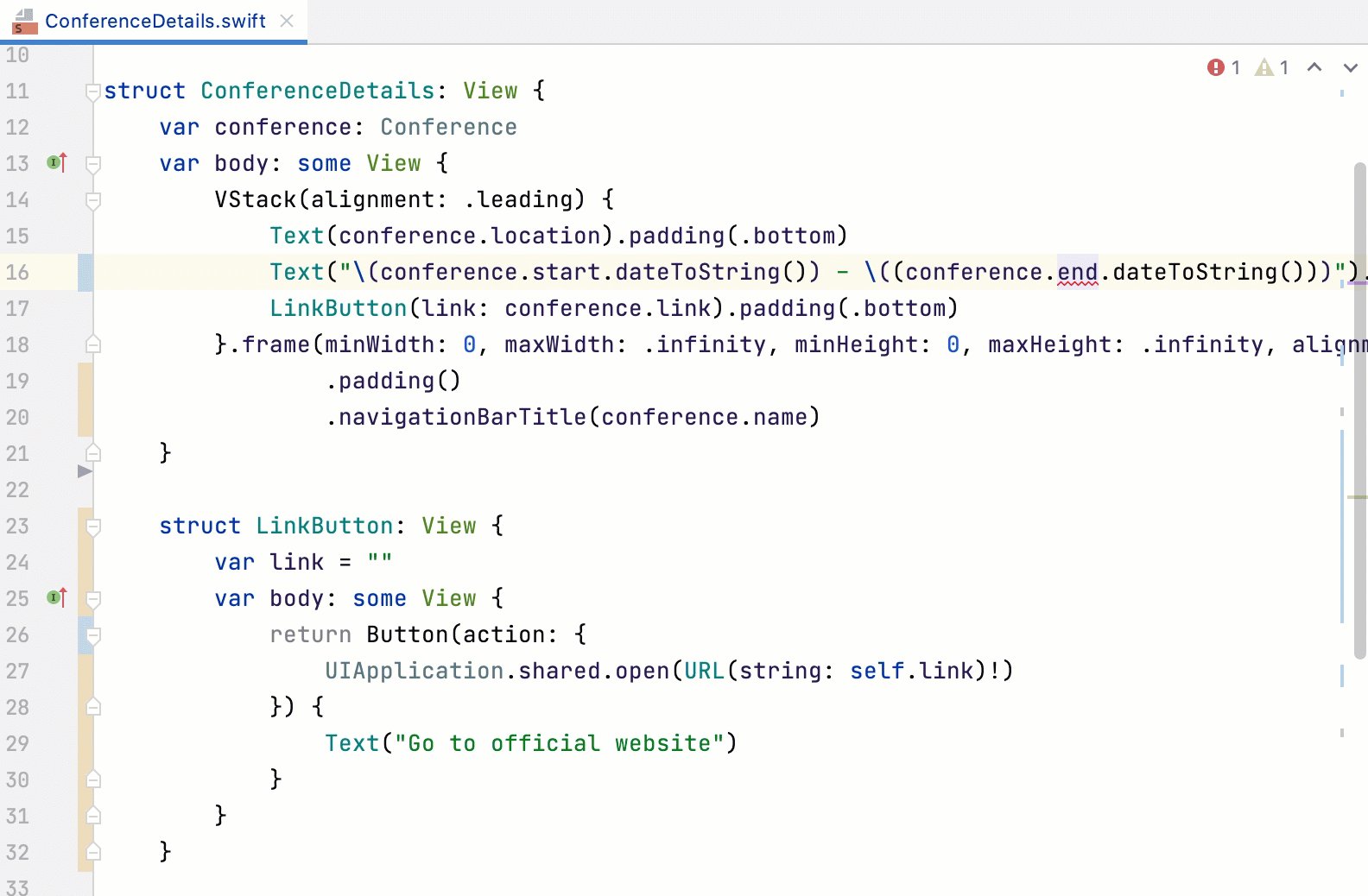
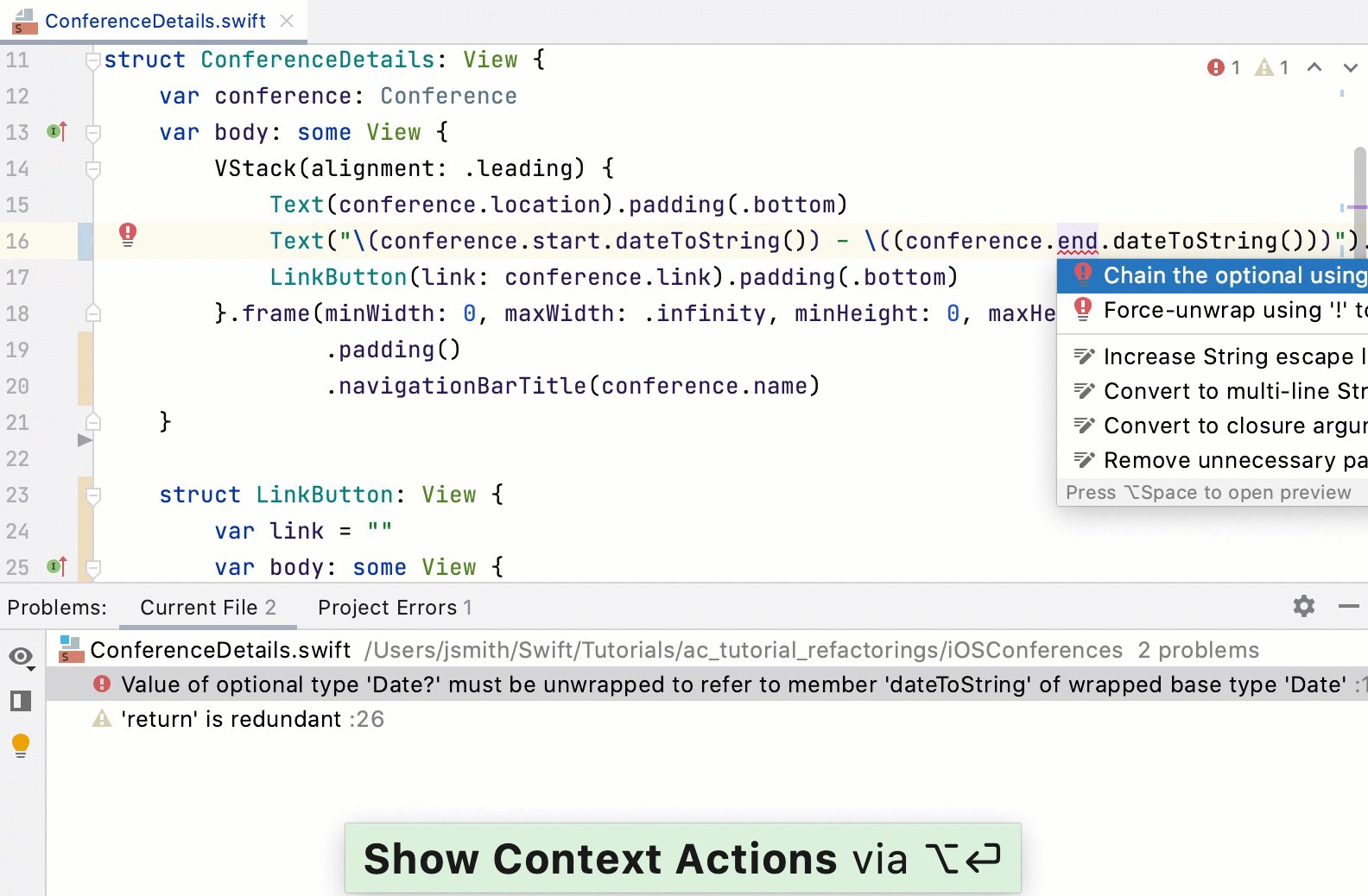
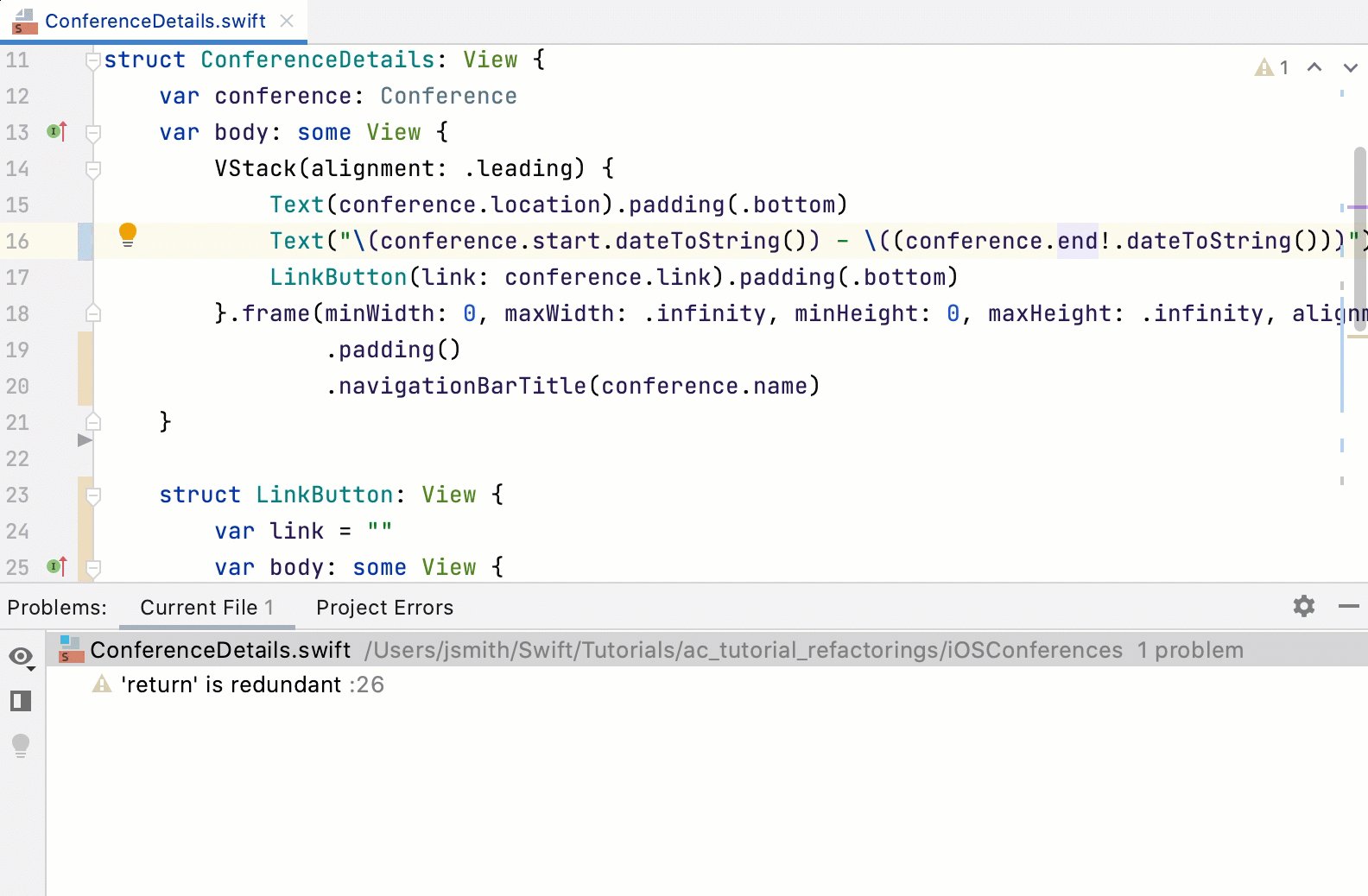
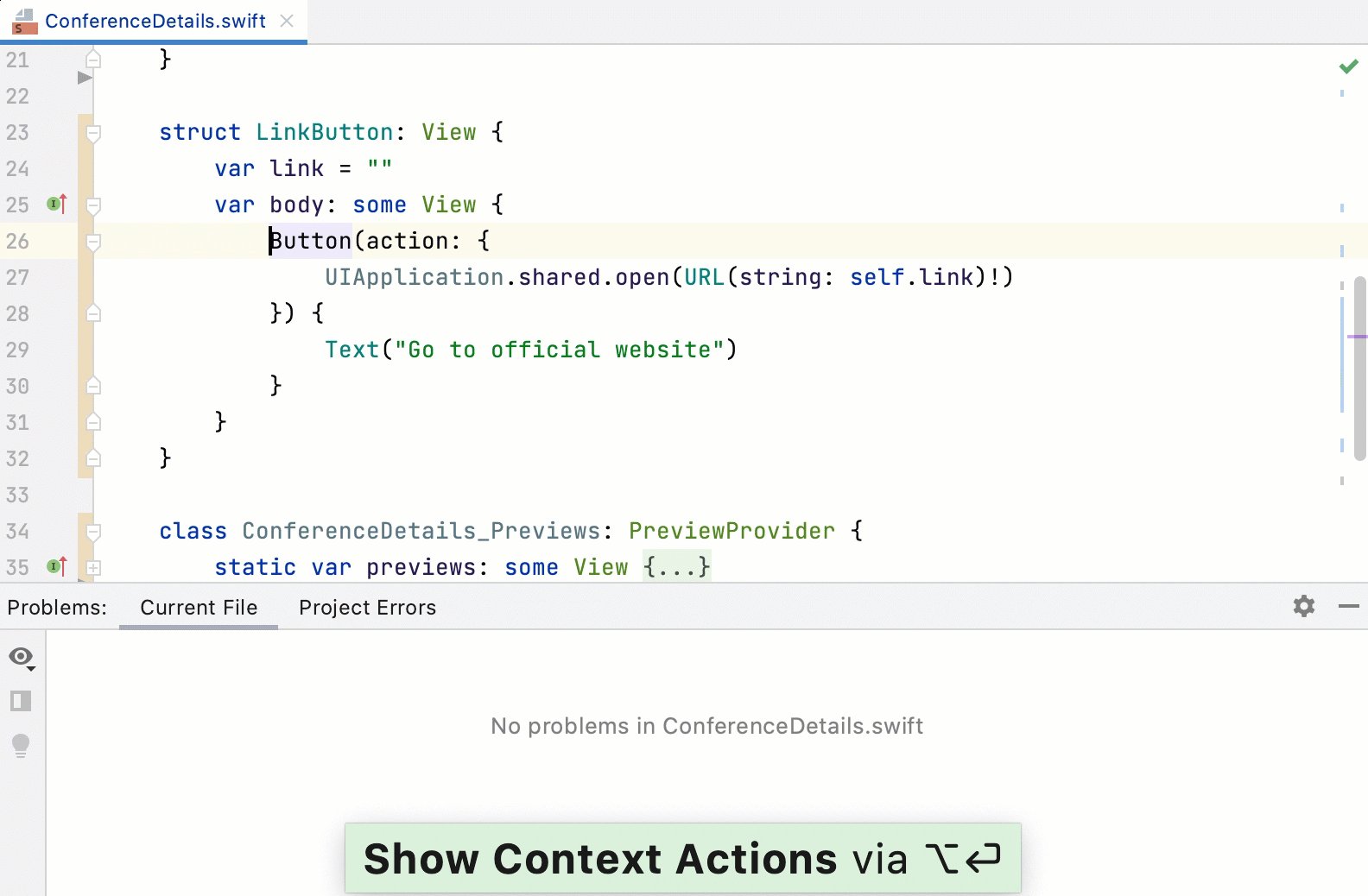
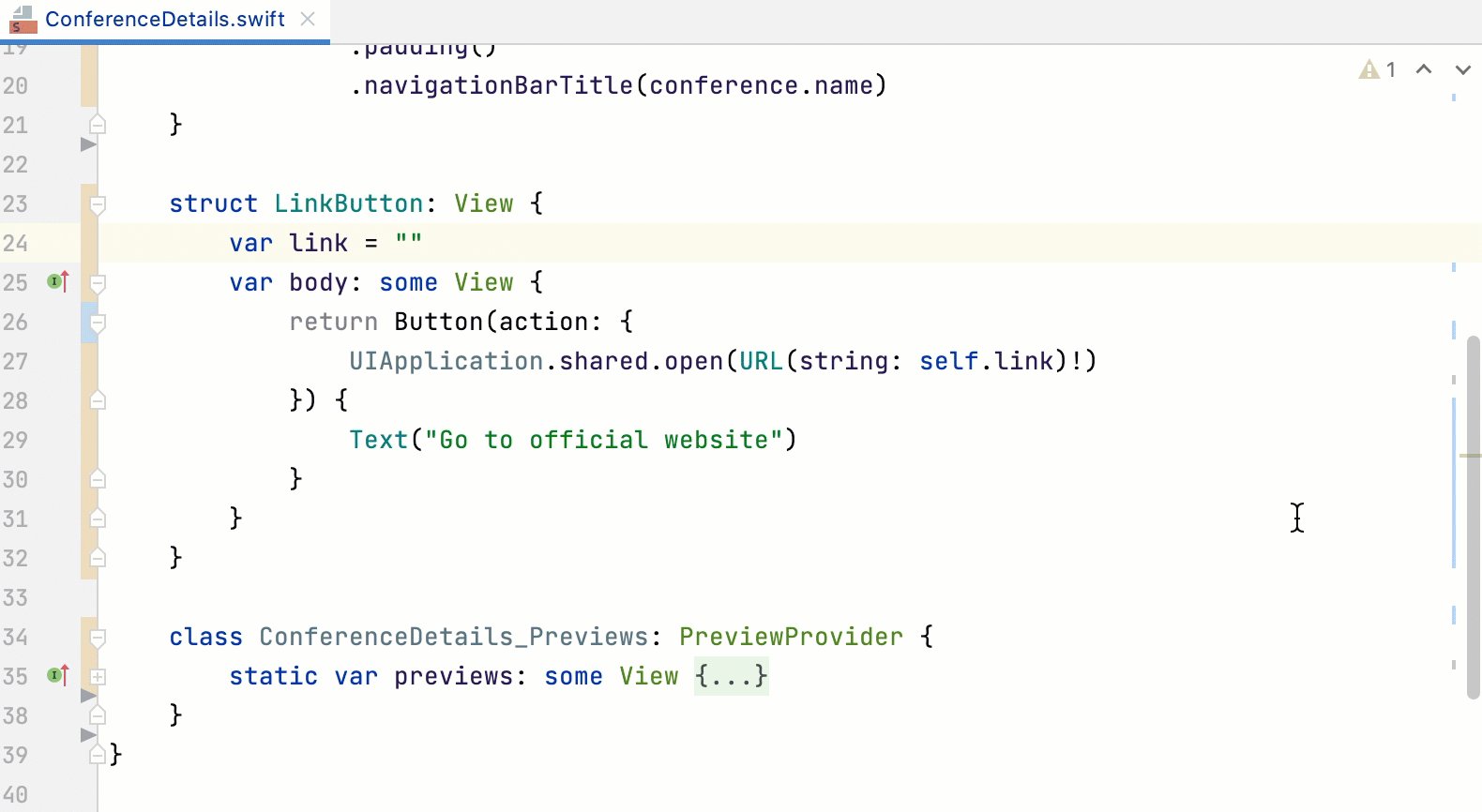
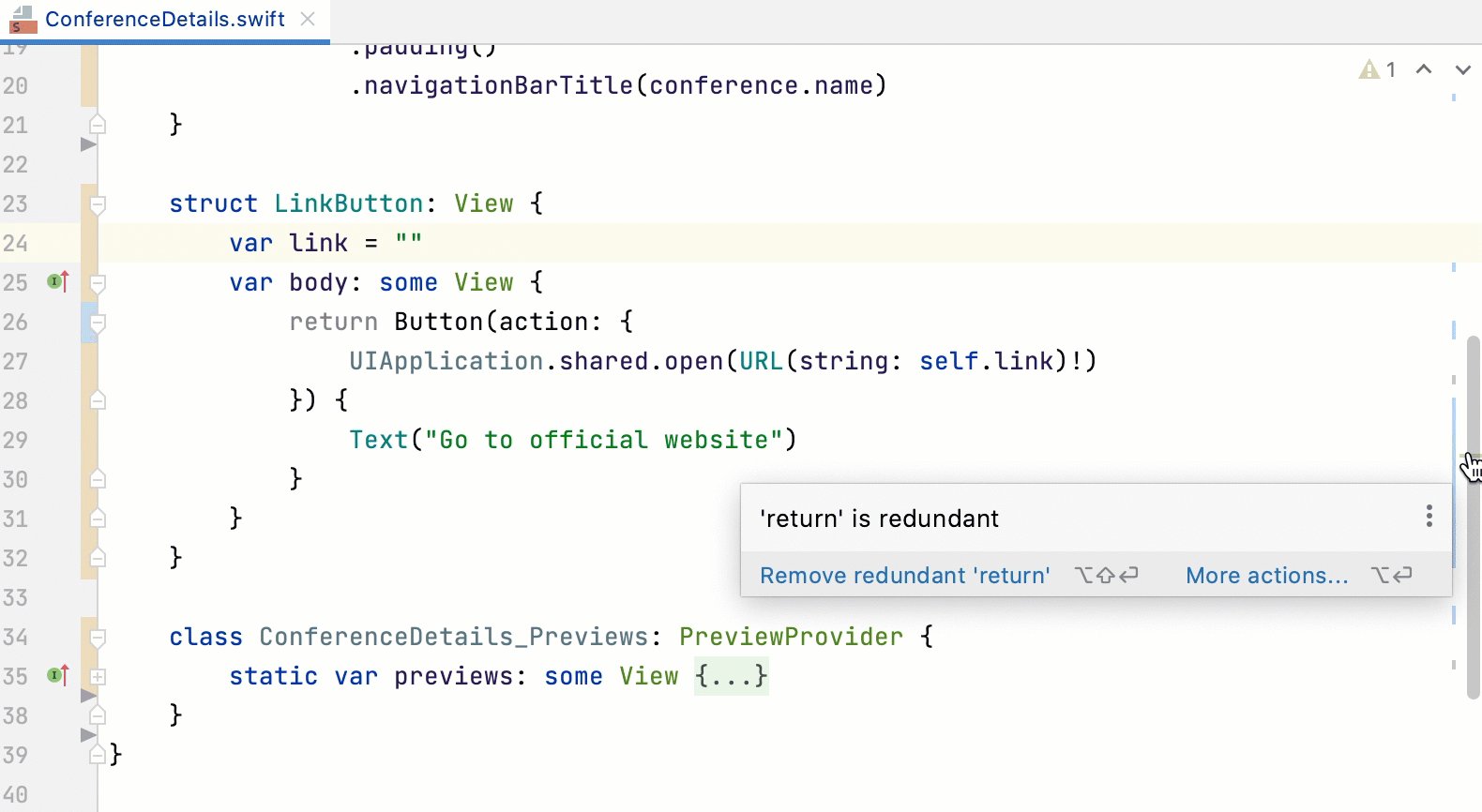
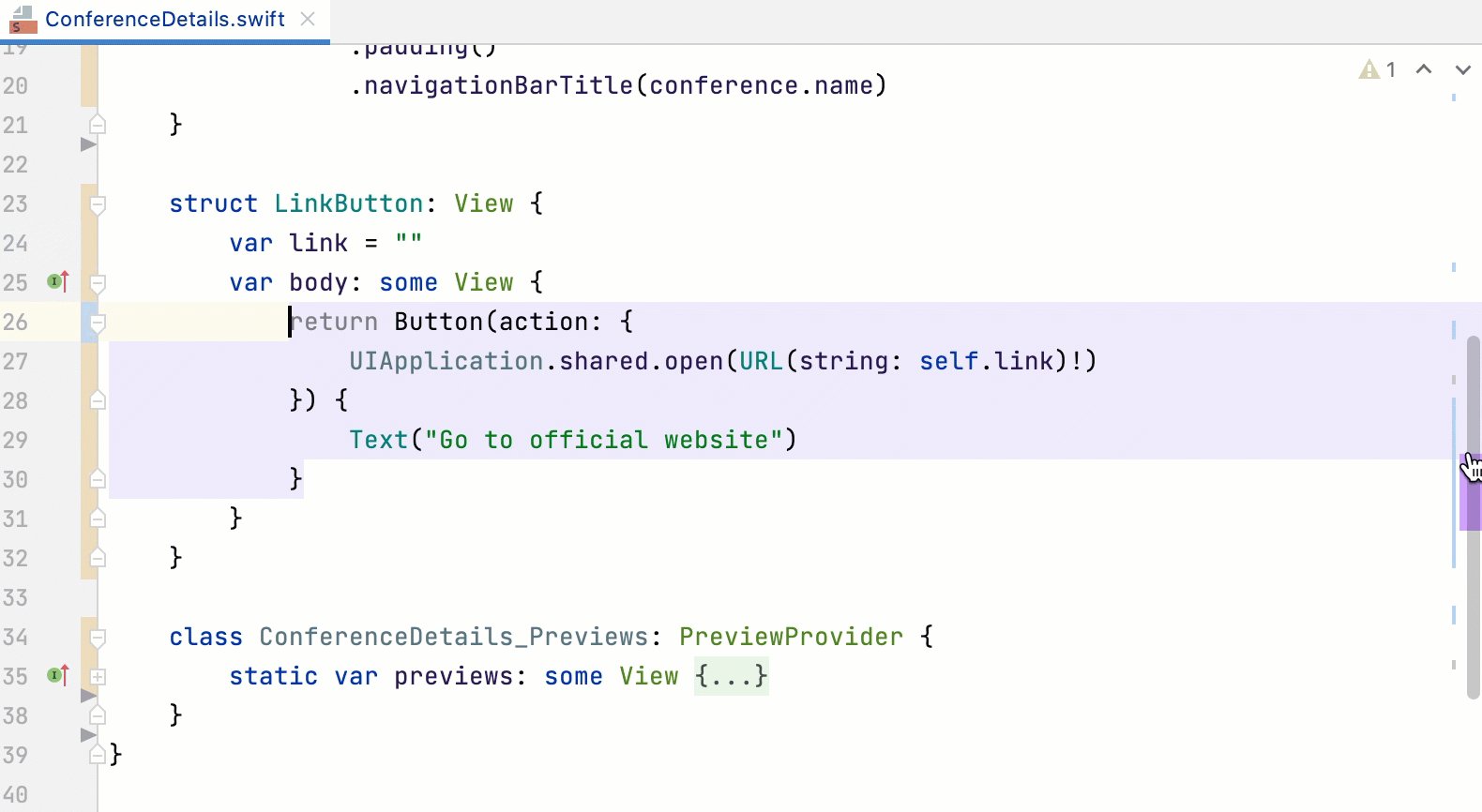
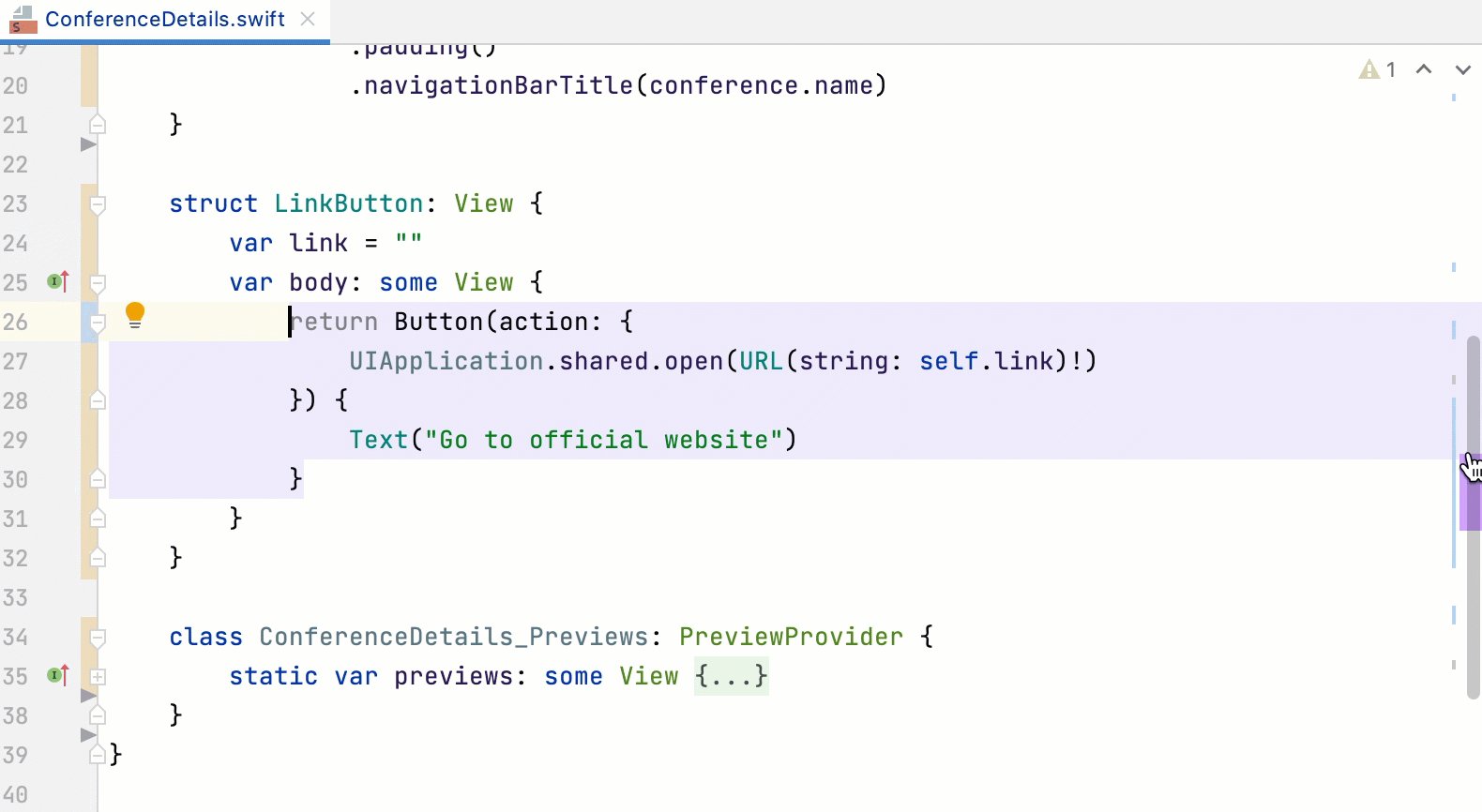
Khi AppCode phát hiện bất kỳ lỗi hoặc cảnh báo nào trong mã của bạn, tiện ích kiểm tra mã sẽ xuất hiện ở góc trên cùng bên phải của bộ chỉnh sửa mã editor. Khi nhấp vào tiện ích, cửa sổ công cụ Problems sẽ mở ra. Từ đó, bạn có thể dễ dàng điều hướng đến mã gây ra sự cố và khắc phục chúng bằng cách nhấp vào ⌥⏎

Hơn nữa, các vấn đề được phát hiện được đánh dấu bằng các đoạn chỉ báo màu trong khu vực thanh cuộn (xem gif trên). Bạn có thể di chuột qua chỉ báo này để xem văn bản lỗi và nhấp vào nó để điều hướng đến mã gây ra lỗi:

Bạn cũng có thể chạy kiểm tra theo cách thủ công để tìm ra các vấn đề tiềm ẩn trong dự án của mình và khắc phục chúng ngay lập tức. Để làm như vậy, hãy chọn Code | Inspect Code từ menu chính.
Bạn có thể xem toàn bộ danh sách kiểm tra, thay đổi mức độ nghiêm trọng của chúng và có thể bật / tắt danh sách kiểm tra này trong AppCode | Preferences | Editor | Inspections.
Hành động có chủ đích
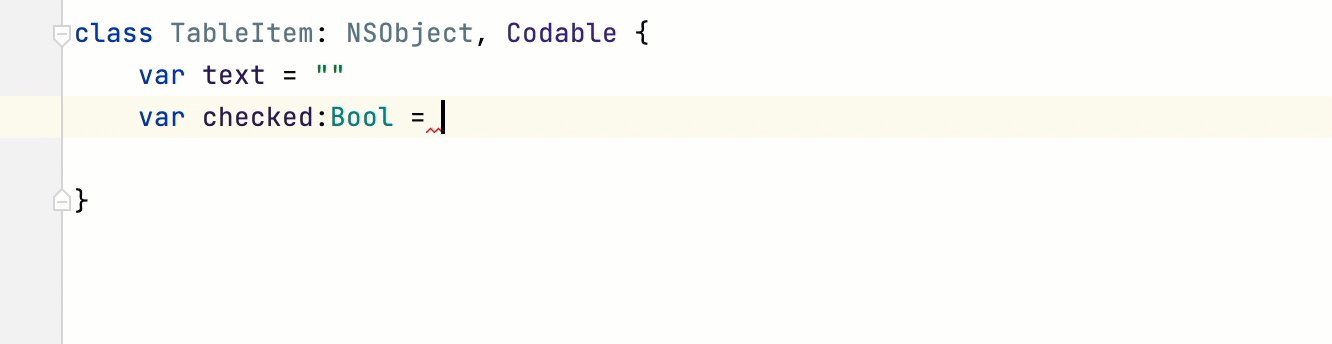
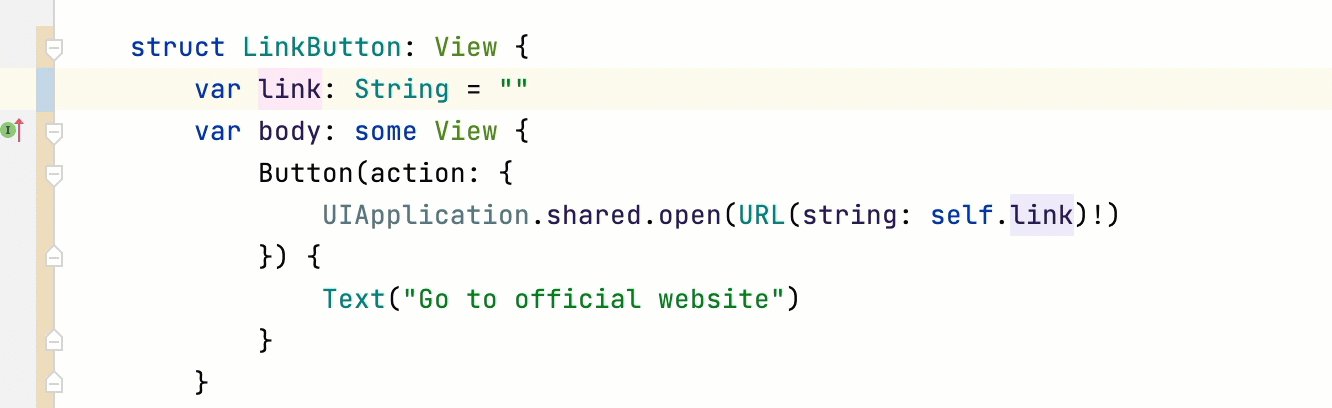
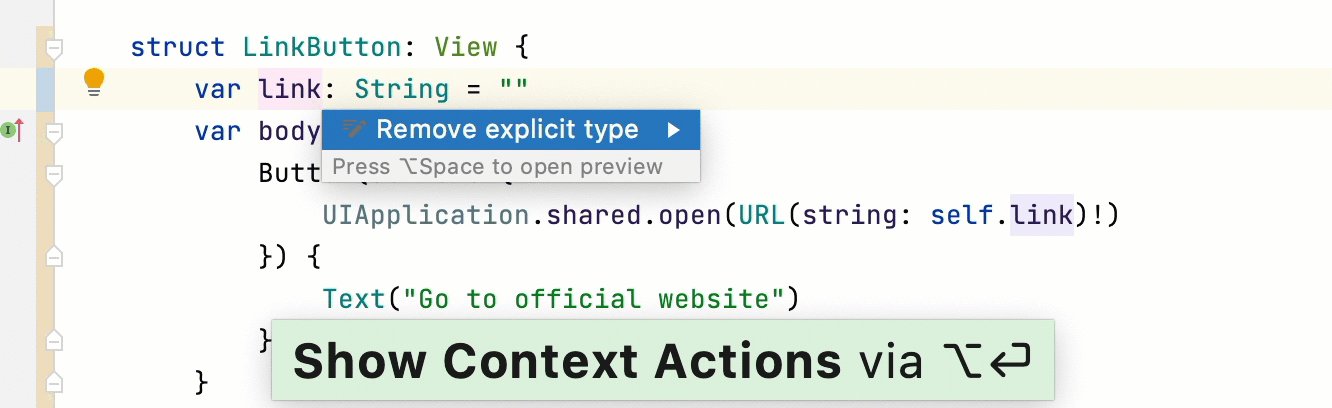
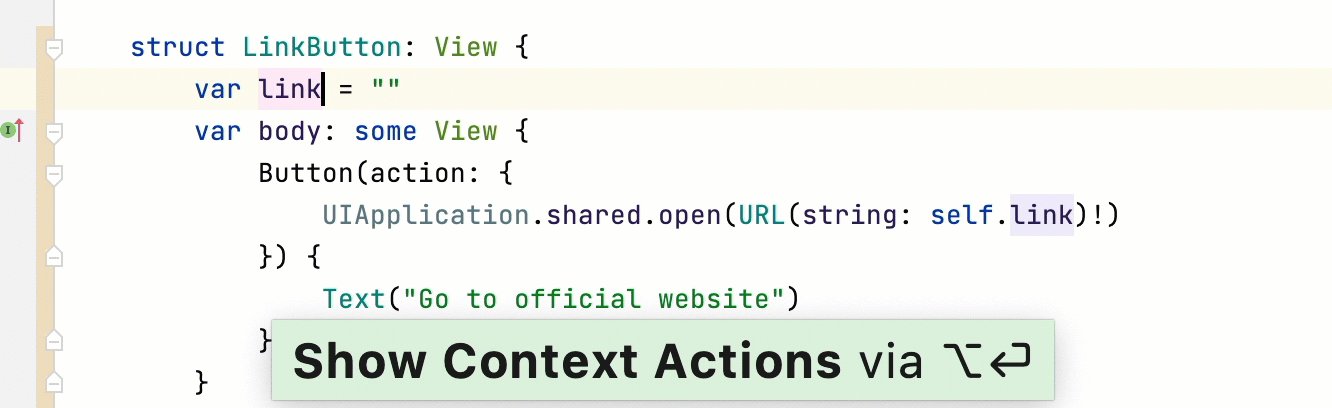
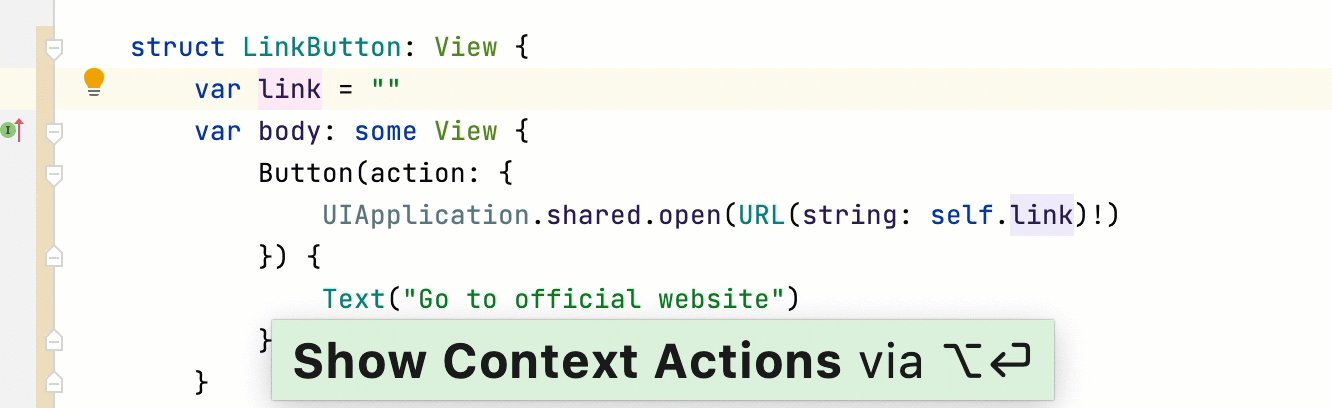
Ngoài các bản sửa lỗi nhanh được cung cấp bởi tính năng kiểm tra mã như được trình bày ở trên, AppCode đề xuất các hành động có chủ đích cho các đoạn mã có thể được thay đổi và tối ưu hóa. Chẳng hạn như bạn có thể xóa các dạng rõ ràng khỏi khai báo biến trong Swift:

Bạn có thể xem toàn bộ danh sách các hành động có chủ đích và bật / tắt chúng trong .
Khám phá mã của bạn
Khi dự án của bạn lớn hoặc khi bạn phải làm việc với mã của một ai đó, điều quan trọng là có thể nhanh chóng tìm thấy những gì bạn đang tìm kiếm và đào sâu vào mã. Đây là lý do tại sao AppCode đi kèm với một tập hợp các tính năng điều hướng và tìm kiếm giúp bạn tìm đường dẫn đến bất kỳ mã nào cho dù nó có phức tạp đến đâu.
Các tính năng tìm kiếm mã dễ dàng
Tìm và thay thế
Để tìm và thay thế các đoạn mã, hãy làm như sau:
- Trong tệp hiện đang mở: nhấn ⌃F để tìm và ⌃R để thay thế.
- Trong toàn bộ dự án: nhấn ⌃⇧F để tìm và ⌃⇧R để thay thế.
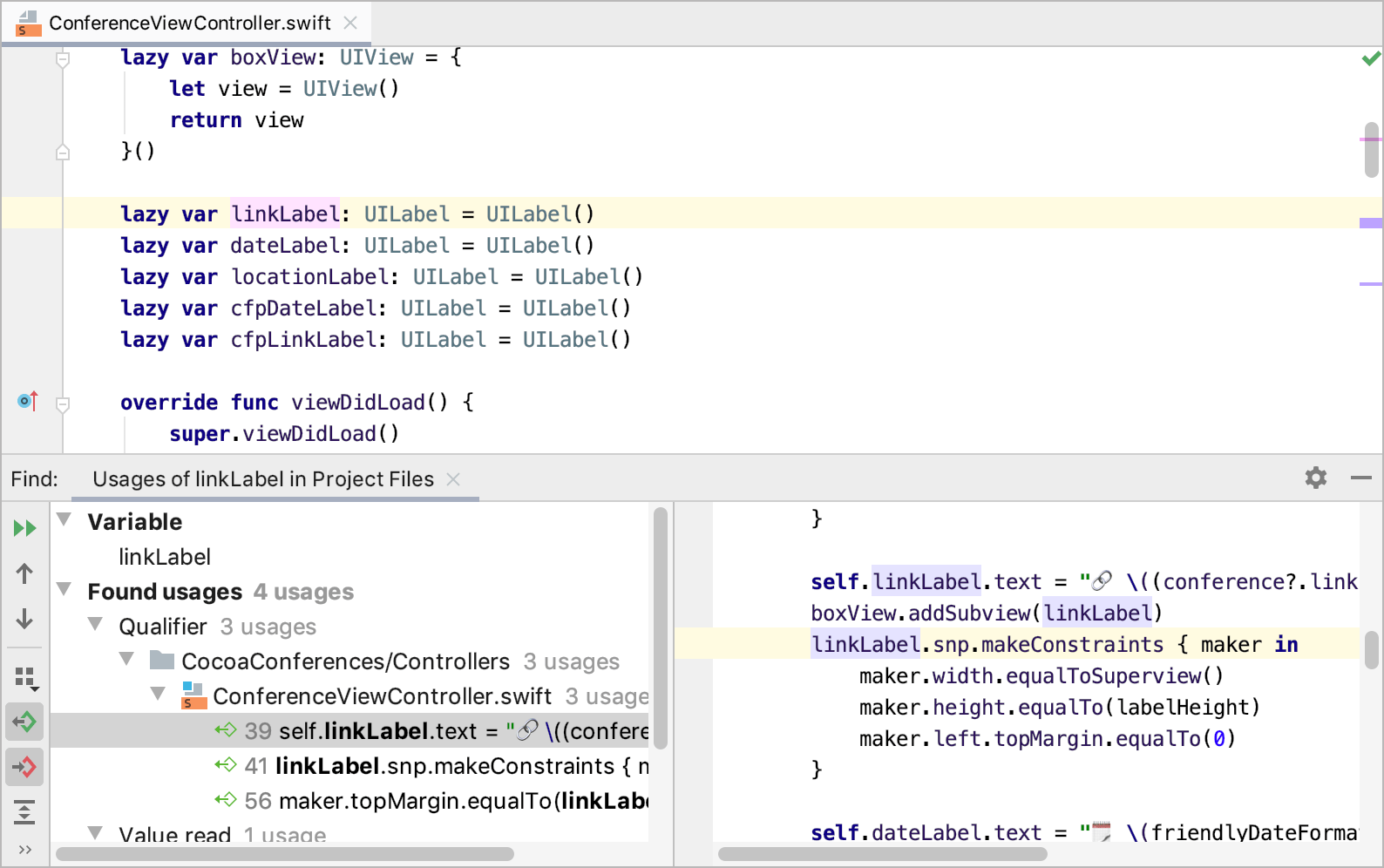
Tìm cách sử dụng
Để tìm tất cả các cách sử dụng của symbol tại dấu mũ, hãy chạy tìm kiếm Find Usages bằng cách nhấn ⌥F7.

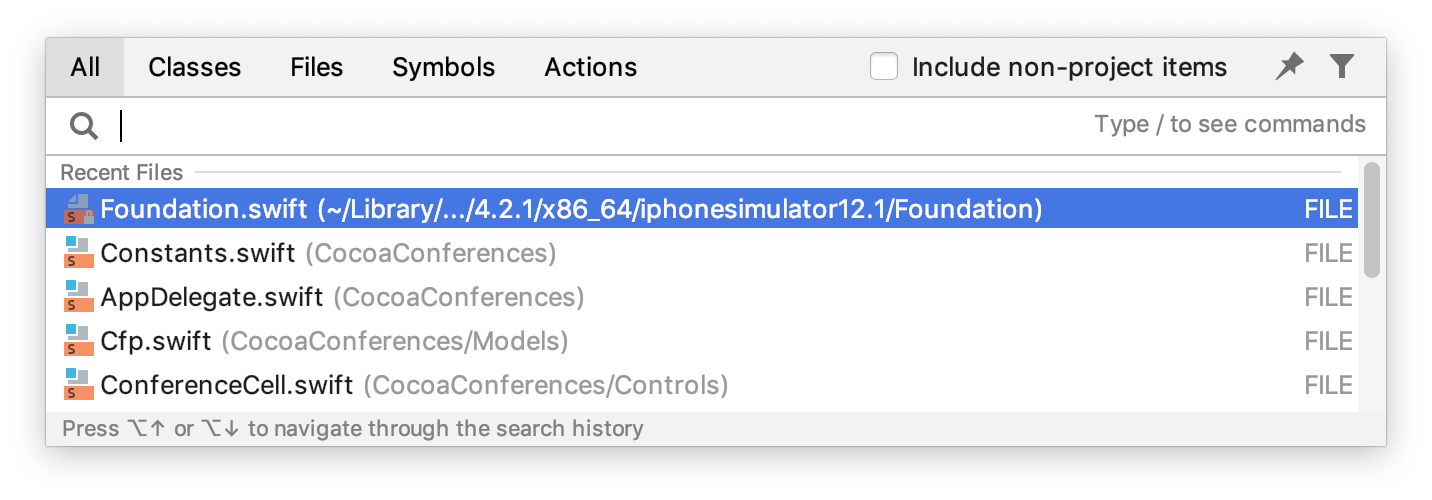
Tìm kiếm ở bất cứ đâu
Khi bạn muốn tìm kiếm bất kỳ điều gì trong AppCode, có thể là một mục trong codebase, một hành động hoặc phần tử giao diện người dùng của bạn, chỉ cần nhấn Shift hai lần và bắt đầu nhập những gì bạn đang tìm kiếm.

Sử dụng bộ tìm kiếm Find Action ⌃⇧A để tìm bất kỳ lệnh hoặc cài đặt IDE nào theo tên của nó. Khi tìm kiếm một cài đặt, hãy nhập dấu gạch chéo ( / )để xem danh sách tất cả các cài đặt mà bạn có thể nhanh chóng truy cập.
Điều hướng mã nguồn
| Đi đến | hành động |
|---|---|
| File bởi tên nó | ⌃⇧N |
| Class bởi tên nó | ⌃N |
| Symbol bởi tên nó | ⌃⌥⇧N |
| Khai báo của một symbol | ⌃B |
| Khai báo loại | ⌃⇧B |
| Thực hiện một class/method | ⌃⌥B hoặc là dùng icon |
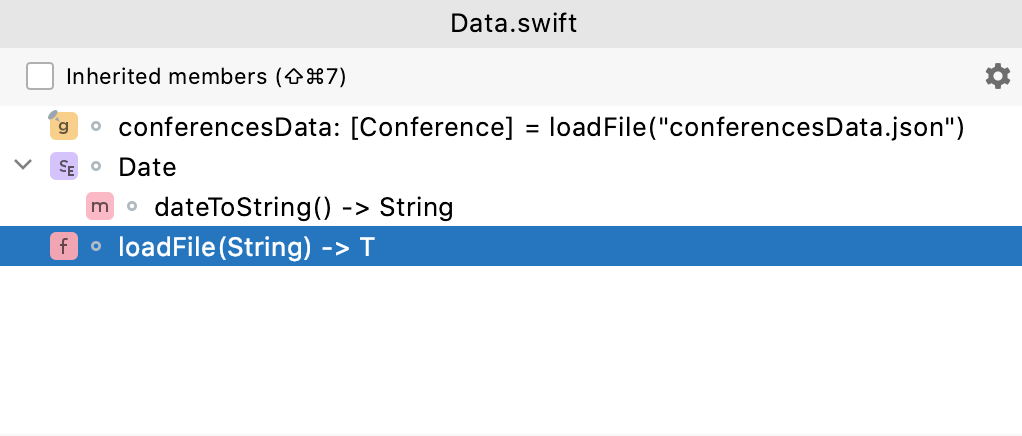
Bạn cũng có thể điều hướng qua cấu trúc của tệp hiện đang mở từPopup Structure ⌃F12 hoặc cửa sổ công cụ Structure ⌥7.

Tìm kiếm định nghĩa và tài liệu nhanh chóng
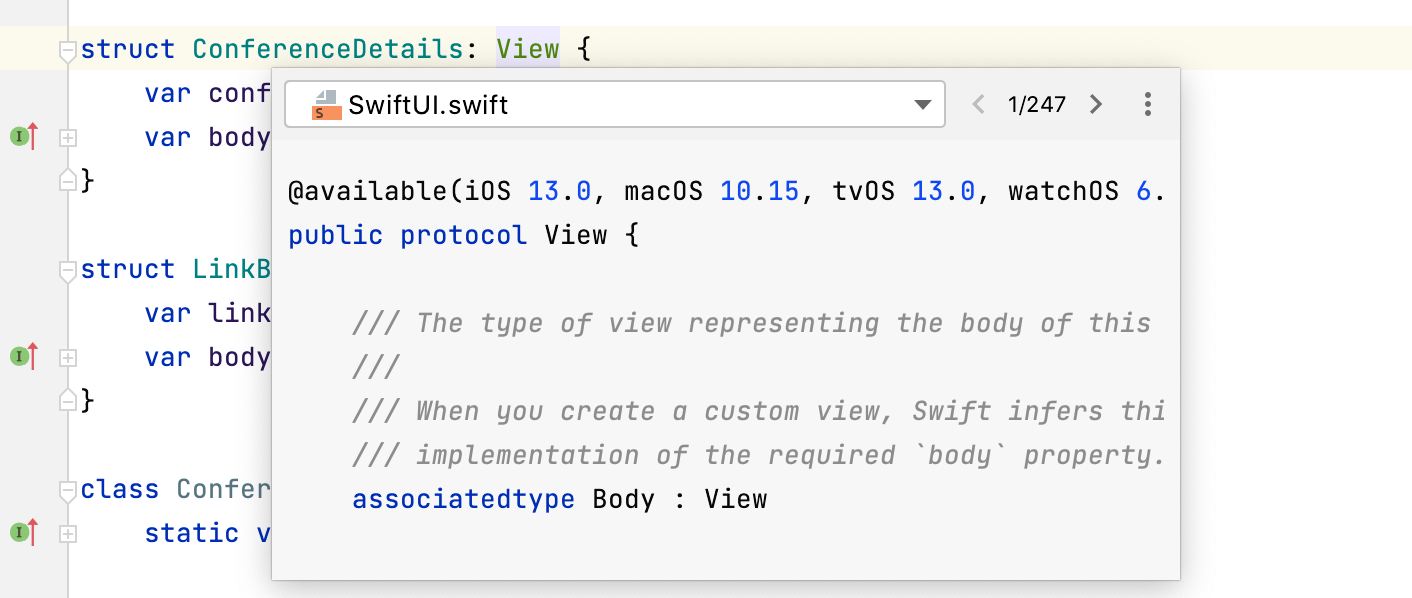
Tính năng Quick definition ⌃⇧I giúp bạn xem nội dung của một lớp hoặc phương thức mà không cần thiết phải chuyển sang nó.

Nếu bạn muốn xem danh sách các tham số mà một phương thức có thể sử dụng, chỉ cần nhấn ⌃P.
Để xem tài liệu về một Symbol ở dấu mũ, hãy nhấn ⌃Q. Lưu ý rằng symbol phải được cung cấp cùng với nhận xét tài liệu được tạo phù hợp với thẻ markup AppleDoc / HeaderDoc / Doxygen hoặc với tài liệu từ SDK.
Ngoài ra, AppCode hiển thị tài liệu bên ngoài cho các lớp Foundation Framework (khung làm việc cơ bản). Để mở tài liệu bên ngoài, nhấn ⇧F1.
Điều hướng dòng thời gian
Bằng việc ghi nhớ tất cả hoạt động của bạn trong dự án, AppCode có thể dễ dàng điều hướng bạn đến các tệp gần đây (nhấn ⌃E) hoặc các tệp được thay đổi gần đây (nhấn ⌥⇧C).
Để xem qua lịch sử các thay đổi, hãy sử dụng điều hướng lùi (⌃⌥ ←) hoặc tiến (⌃⌥ →) và/ hoặc đi tới vị trí được chỉnh sửa gần nhất (nhấn ⌃⇧⌫).
Chạy, gỡ lỗi và kiểm tra ứng dụng của bạn
Chạy ứng dụng
Để chạy một ứng dụng, hãy chọn cấu hình chạy/ gỡ lỗi ( run/ debug configuration) và thiết bị hoặc trình mô phỏng từ bộ chọn cấu hình chạy / gỡ lỗi trên thanh công cụ, sau đó nhấp vào nút tam giác màu xanh (như hình dưới) hoặc nhấn ⇧F10.

Cấu hình chạy hoặc gỡ lỗi (Run/debug configuration) là một thiết lập chạy/ gỡ lỗi được đặt tên. Nó bao gồm mục tiêu, tệp thực thi exe, các đối số để chuyển đến ứng dụng và các tùy chọn khác.
Các cấu hình chạy/ gỡ lỗi trong AppCode là các cấu hình tương đương của các lược đồ (scheme) Xcode và chúng được đồng bộ hóa với các lược đồ này.
Bên cạnh đó, AppCode tạo cấu hình chạy/ gỡ lỗi mặc định cho từng mục tiêu và đặt tên nó theo dự án của bạn. Bạn cũng có thể thêm các cấu hình của riêng mình dựa trên các template có sẵn. Chọn Run | Edit Configurations từ menu chính để xem tất cả các cấu hình có sẵn, chỉnh sửa chúng và đồng thời thêm các cấu hình mới.
Gỡ lỗi
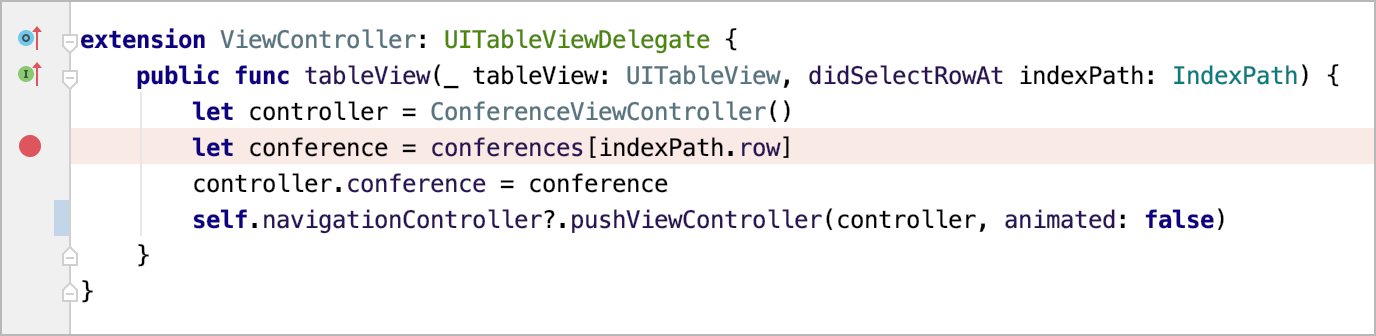
Quá trình gỡ lỗi bắt đầu bằng việc đặt các điểm ngắt mà tại đó việc thực thi chương trình sẽ bị tạm dừng để bạn có thể khám phá dữ liệu chương trình. Bạn nhấp vào lề bên trái dòng mà bạn muốn điểm ngắt xuất hiện.

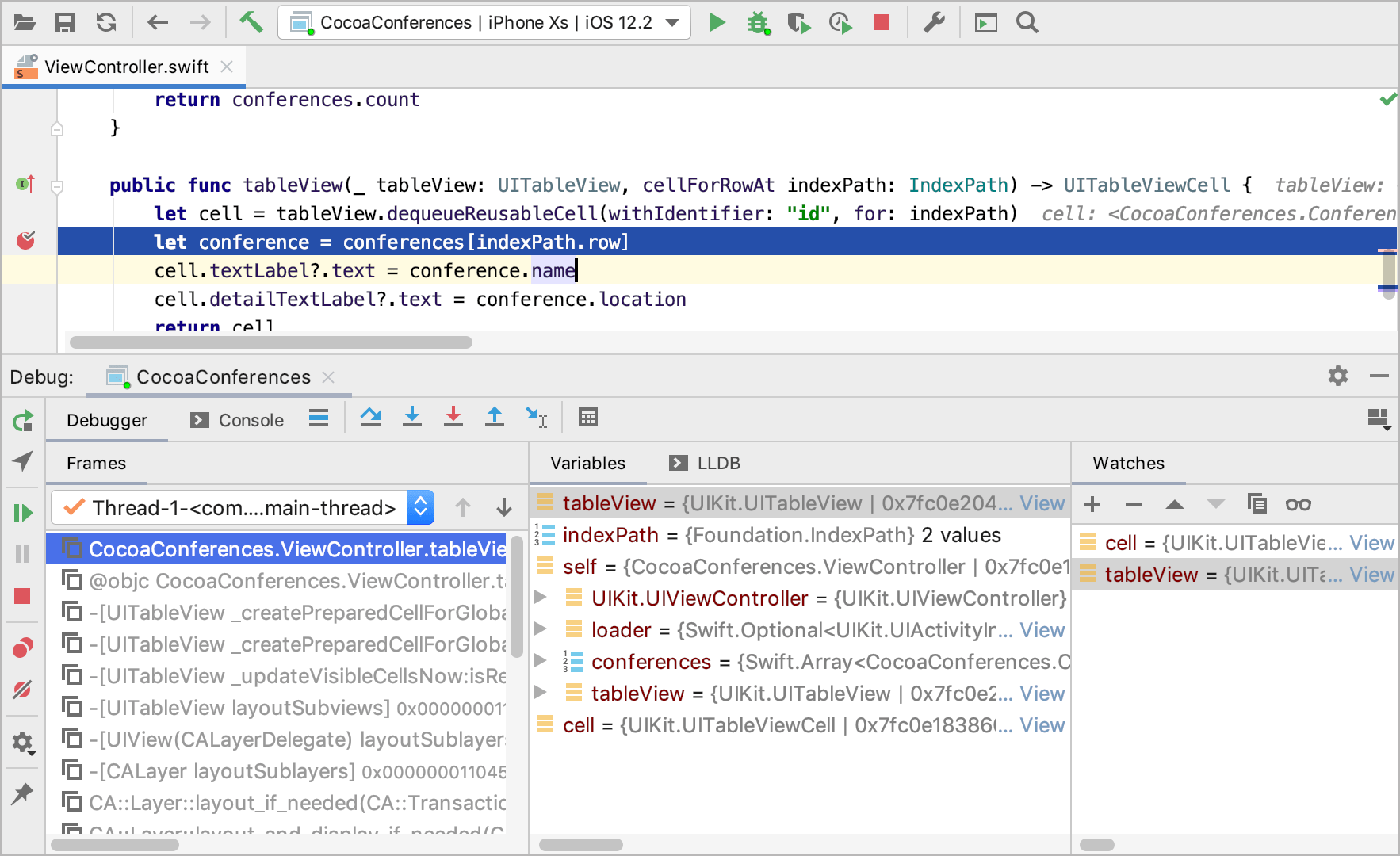
Và để bắt đầu phiên gỡ lỗi, hãy nhấp vào biểu tượng gỡ lỗi (bên phải icon tam giác) hoặc nhấn ⇧F9. Cửa sổ công cụ Debug sẽ mở ra.

Ban bắt đầu đi đến công đoạn thực hiện chương trình bằng các hành động theo bước sau: step over , step into
, step out
và các thao tác khác.
Bạn có thể đặt các giá trị biến, đánh giá expression, thêm watch , bước vào mã disassembled, đính kèm vào các quy trình cục bộ và từ xa, v.v.
Thử nghiệm
AppCode hỗ trợ các khung kiểm tra dựa trên Catch, Boost.Test, Google Test và XCTest (bao gồm cả Quick và Kiwi) ngay từ đầu.
Để tạo một bài kiểm tra, bạn nhấp chuột phải vào một nút trong cửa sổ công cụ Project, chọn File | New | File from Xcode template và AppCode sẽ tạo ra một bài kiểm tra XCTest tiêu chuẩn từ một template. Bạn cũng có thể tạo template của riêng mình để kiểm tra hoặc cho bất kỳ tệp nào khác bằng việc đi đến Preferences | Editor | File and Code Templates.
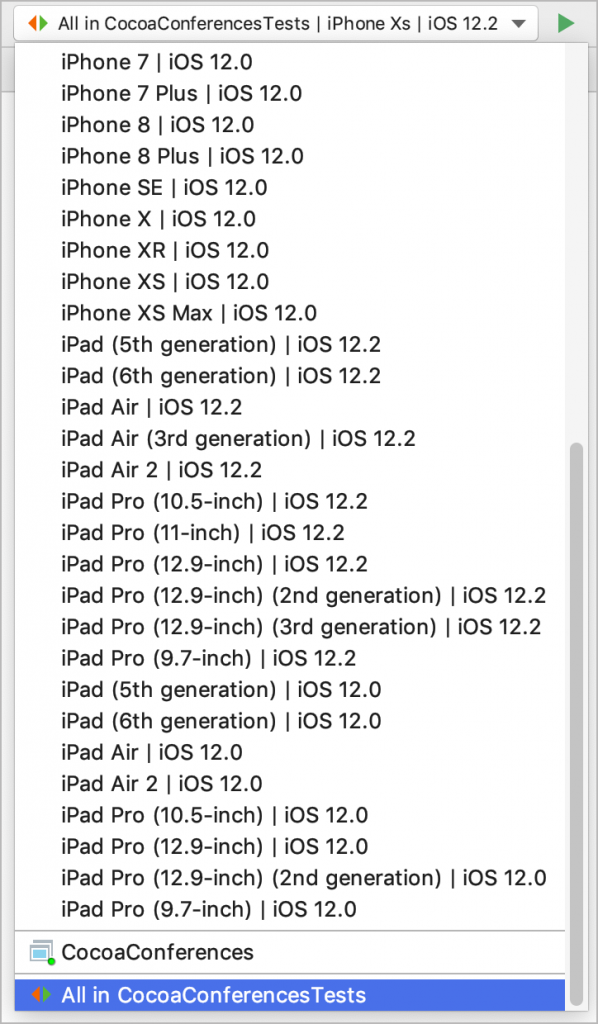
Bên cạnh đó, để tạo cấu hình chạy/ gỡ lỗi cho bài test của bạn, chọn cấu hình đó từ bộ chọn cấu hình chạy / gỡ lỗi và click vào hoặc nhấn ⇧F10.

Bạn có thể chạy nhiều thử nghiệm cùng một lúc. Để làm được điều này rất đơn giản, chỉ cần tạo một cấu hình chạy/ gỡ lỗi kết hợp. Và cấu hình này phải bao gồm các cấu hình thử nghiệm của bạn.
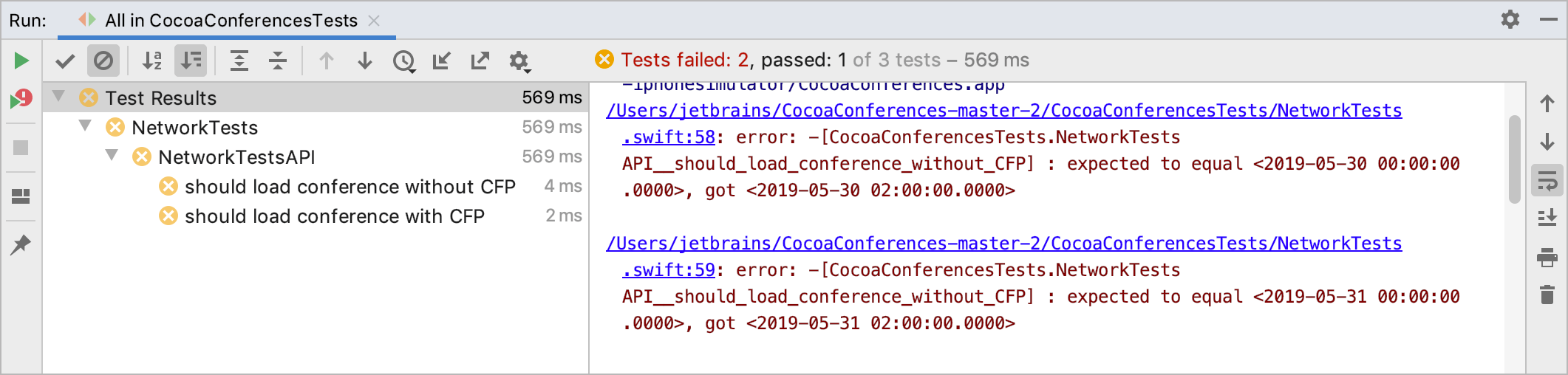
Kết quả kiểm tra được hiển thị trong giao diện chuyên dụng của cửa sổ công cụ Run. Tại đây thì bạn có thể điều hướng đến các vấn đề lỗi, xem thống kê chạy thử nghiệm và chạy lại các thử nghiệm không đạt.

Chạy các bài kiểm tra đơn vị của bạn với coverage (độ bao phủ code) để xem có bao nhiêu mã của bạn đang được thực thi trong quá trình test.
Giữ mã nguồn của bạn dưới kiểm soát phiên bản
VCS
Tên các hệ thống kiểm soát phiên bản được tích hợp với AppCode: Git (hoặc GitHub), Mercurial, Perforce và Subversion.
Để chỉ định các thông tin đăng nhập, chứng chỉ và bất kỳ cài đặt nào riêng biệt cho một VCS cụ thể, bạn hãy đi đến Preferences | Version Control. Từ menu VCS, bạn có thể commit và push các thay đổi, cập nhật dự án, vâng vâng… Từ cửa sổ công cụ Version Control ⌥9, bạn có thể quản lý danh sách thay đổi.
Dưới đây là một số lệnh cơ bản có thể dễ dàng truy cập từ thanh công cụ

Local History (Lịch sử cục bộ)
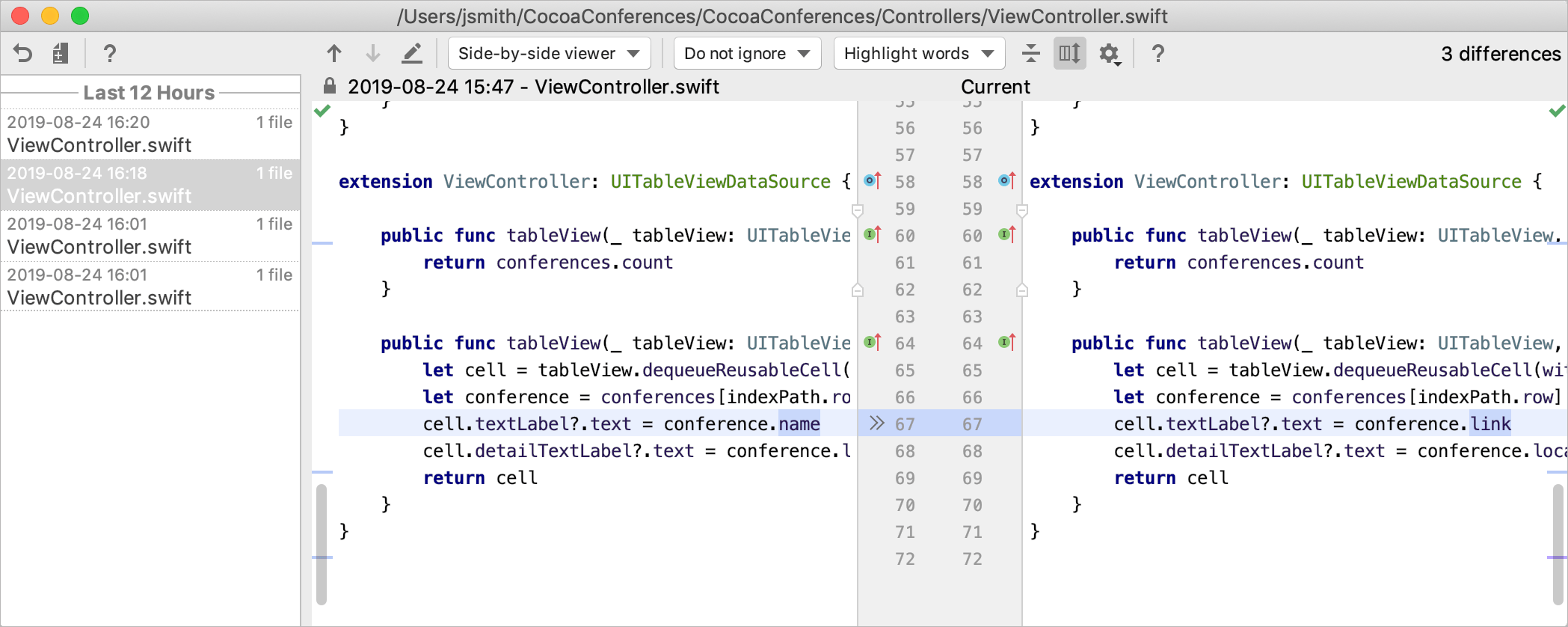
Bên cạnh kiểm soát phiên bản truyền thống, bạn còn có thể sử dụng Local History (lịch sử cục bộ). Với Local History, AppCode tự động theo dõi những thay đổi bạn thực hiện đối với mã nguồn, kết quả của việc tái cấu trúc, và vâng vâng… Lịch sử cục bộ luôn được bật. Để xem nó cho một tệp hoặc một thư mục, hãy chọn VCS | Local History | Show History. Tại đây, bạn có thể xem lại các thay đổi, hoàn tác thay đổi hoặc tạo bản vá.

Trên đây là những thông tin xoay quanh phần mềm AppCode cho những bạn đọc muốn khám phá và tìm hiểu về phần mềm này. Để xem thêm nhiều bài viết hướng dẫn về phần mềm AppCode, bạn đọc có thể truy cập tại đây.
Để xem những bài viết về các sản phẩm và dịch vụ của Jetbrains, bạn đọc vui lòng tham khảo tại đây.
Biên dịch bởi Ngọc Ly- Pacisoft.com


