Tạo biểu mẫu từ danh sách thả xuống
Trong Writer, bạn cũng có thể tạo biểu mẫu từ danh sách thả xuống (drop-down form field) và nó có thể đạt được hiệu quả tương tự như trong bảng tính. Bạn có thể thêm các tùy chọn trong danh sách thả xuống và lựa chọn từ đó. Thông tin bạn nhập sẽ chính xác hơn nhờ chọn từ danh sách theo chỉ định thay vì nhập tất cả thông tin bằng tay. Hướng dẫn sau đây sẽ chỉ cho bạn cách tạo biểu mẫu thả xuống ví dụ sau:
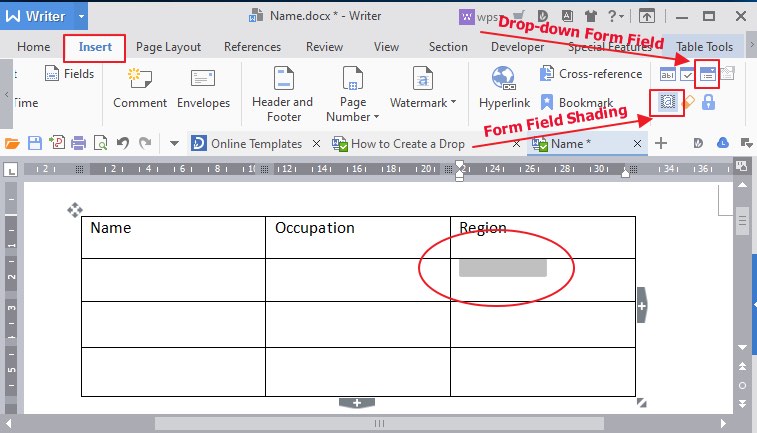
Bước 1. Đặt con trỏ vào nơi bạn muốn chèn Biểu mẫu thả xuống (Drop-down Form Field). Nhấp vào Insert > Drop-down Form Field. Bạn sẽ thấy một vùng màu xám trong ô.
<div style = “margin: 20px;” class = “text-center”>

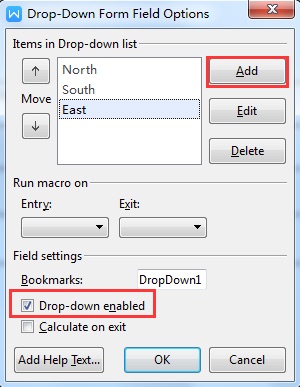
Bước 2. Nhấp đúp vào vùng màu xám, nó sẽ bật ra một hộp thoại có tên Drop-down Formed Field Options. Nhấp vào Add để thêm các mục trong danh sách thả xuống. Bạn có thể thêm và chỉnh sửa thông tin trong hộp thoại.
<div style = “margin: 20px;” class = “text-center”>

Bước 3. Sao chép khu vực biểu mẫu đã được thiết lập và dán vào các ô khác.
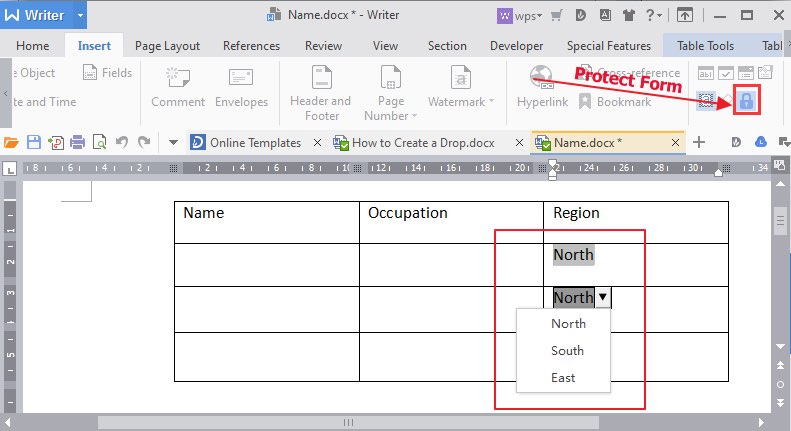
Bước 4. Sau đó nhấp vào nút Protect Form để khóa các ô không được liên quan trong biểu mẫu. Bạn sẽ thấy một danh sách thả xuống khi bạn bấm vào các ô trong khu vực biểu mẫu.
<div style = “margin: 20px;” class = “text-center”>

Bước 5. Sau khi bạn chỉnh sửa các ô trong khu vực biểu mẫu, bạn phải bấm lại vào nút Protect Form để tiếp tục chỉnh sửa mà không có biểu mẫu.
Mẹo: Khi bạn in tài liệu ra, nếu bạn không muốn bóng xám xuất hiện, chỉ cần bấm vào nút Form Field Shading ![]() để tạo một khu vực biểu mẫu thả xuống trong Writer để loại bỏ nó là xong
để tạo một khu vực biểu mẫu thả xuống trong Writer để loại bỏ nó là xong
Theo dõi thêm nhiều sản phẩm của Pacisoft tại đây
Để sử dụng WPS Writer hãy tải tại đây !
Biên dịch bởi Phạm Hồng Hiệp – Pacisoft.vn.


